어제 너무 중구난방으로 끝내서 아주 조금 설명을 추가해 보자
MyPageContents 부분


mock index로 가서 ctrl + f를 눌러서 작성자 2를 자신이 원하는 닉네임으로 바꾸자

다시 MyPageContents로 가서 Grid 쪽에 가서 stack을 채워 넣자

이렇게 해주면

마이페이지에 들어가면 데이터가 들어가 있다.

원래 내 게시물 10이라는 곳에 10을 없애고 코드를 넣어주면

나의 경우 36개를 넣어놨기 때문에 12개가 나온다.
아래로 내려와서

지금 내가 하고 있는 것은 MainContents에서 했던 것들이다. 기억이 안 나서 코드를 참고했다.

아래로 내려와서 보면 게시물이 12개이고 한 페이지당 5개씩 나와야 하니 3페이지까지 나온다

그냥 /myPage라고 검색했을 때는 당연히 들어와 지면 안 된다.
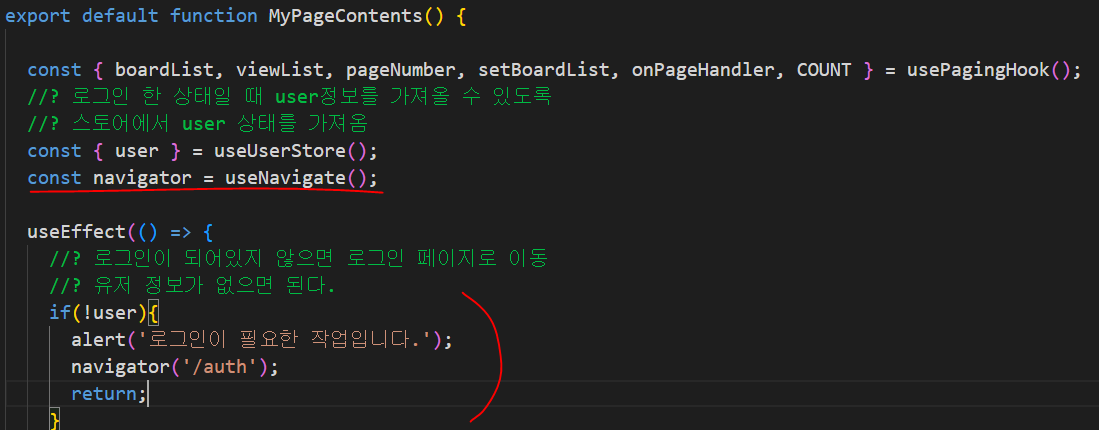
당연히 로그인 부분으로 돌아가게 해야 한다.
위에 useEffect로 가서


새로고침을 하면 로그인이 필요한 작업이라고 뜨고
로그인 화면으로 돌아오게 된다

이번엔 게시물 작성 부분을 만들어보자 간단하게 이미지 추가 부분까지
views에 새 폴더, 파일을 만들어주자

Board와 BoardWriteView를 폴더로 만들었고 BoardWriteView안에 index.tsx를 만들었다.
rfc 해주고
app.tsx로 가서

글쓰기가 눌러지면 화면이 바뀌어야 한다.
MyPageContents로 가서 CardActionArea로 들어가서 onClick을 만들어 준 후

마이페이지에 들어가서 글쓰기를 누르면 넘어와진다.
navigator가 /board/write인 이유는 board안에 write가 있기 때문에 /board/write가 되는 것이다.

BoardWriteView index로 가서


이렇게 해주고 계속해서



mui -> Material Icons로 가서
원하는 거 아무거나! 들고 오자

나는 저걸 들고 왔다.



지금은 한 줄짜리라서 엔터 치면 내려가지 않는다. 그래서 IconButton위에 Input에 multiline을 넣어주면

이렇게 되는데 저 옆 아이콘도 움직인다. 위에 고정시켜 주자


alineItems: 'start'를 해서 고정시켰다.
그리고 너무 길어지면 안 되니 최소 라인을 20까지만 걸어줬다.

그리고 위에 상태 2개를 만들어주자

만들어 주고 각각의 Input 맨 뒤에 onChange를 걸어주자

<Fab>이라는 태그를 달 것이다.
mui -> Icon -> pen 중에 아무거나


이 Icon을 우측 하단에 고정시켜 버릴 거다.


스크롤해서 움직여보면 딱 bottom: 200, right 248까지만 내려가게 고정이 되어있다.



로그인이 되어있고 두 개의 내용을 다 입력했다면 버튼을 클릭하면 myPage로 넘어가게 된다.
이제 업데이트를 해줬을 때 변화가 있어야 한다.
새 폴더, 파일 만들어주고


App.tsx에서

작성한 코드가 많아서 순서대로 총코드를 올리겠다.


그리고 BoardWriteView로 가서 retun안에 있는 것을 복사해서 지금 작성하고 있는 Update return안에 넣어주자
약간의 수정을 해보자


위에 const로 UpdateHandler를 만들어주자

이렇게 원래 number가 1인 것을 2로 하나만 바꿔주자(게시물 2 거)

아직 update가 없어서 직접 쳐서 들어가야 한다.
하지만 detail만 가능해서
components -> BoardListItem에서

위의 onClick에 update로 변경

mock index에 눈에 띄게 쉽게 대충 써주자
BoardUpdateView에

value로 바꿔주자
그러면

클릭해서 들어가면

이렇게 뜬다.
이제 아래의 pen button을 업데이트하게 해 주면 된다.
위에 updateHandler로 가서

하고 pen button을 누르면 myPage로 가게 된다.
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 39 - typescript + React(홈페이지) 마지막 (0) | 2023.02.23 |
|---|---|
| 자바 웹 공부 38 - typescript + React(홈페이지) (0) | 2023.02.22 |
| 자바 웹 공부 36 - typescript + React(홈페이지) (0) | 2023.02.20 |
| 자바 웹 공부 35 - typescript + React(홈페이지) (0) | 2023.02.17 |
| 자바 웹 공부 34 - typescript + React(Router, 홈페이지) (0) | 2023.02.16 |



