저번 주 금요일까지

검색하는 기능을 만드는 거 까지 했었다.

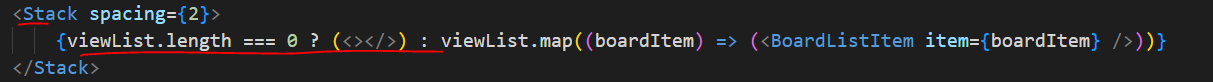
이쪽으로 가서 Stack쪽에 추가해주자




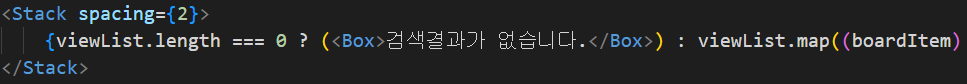
이렇게 해주고 박스에다가


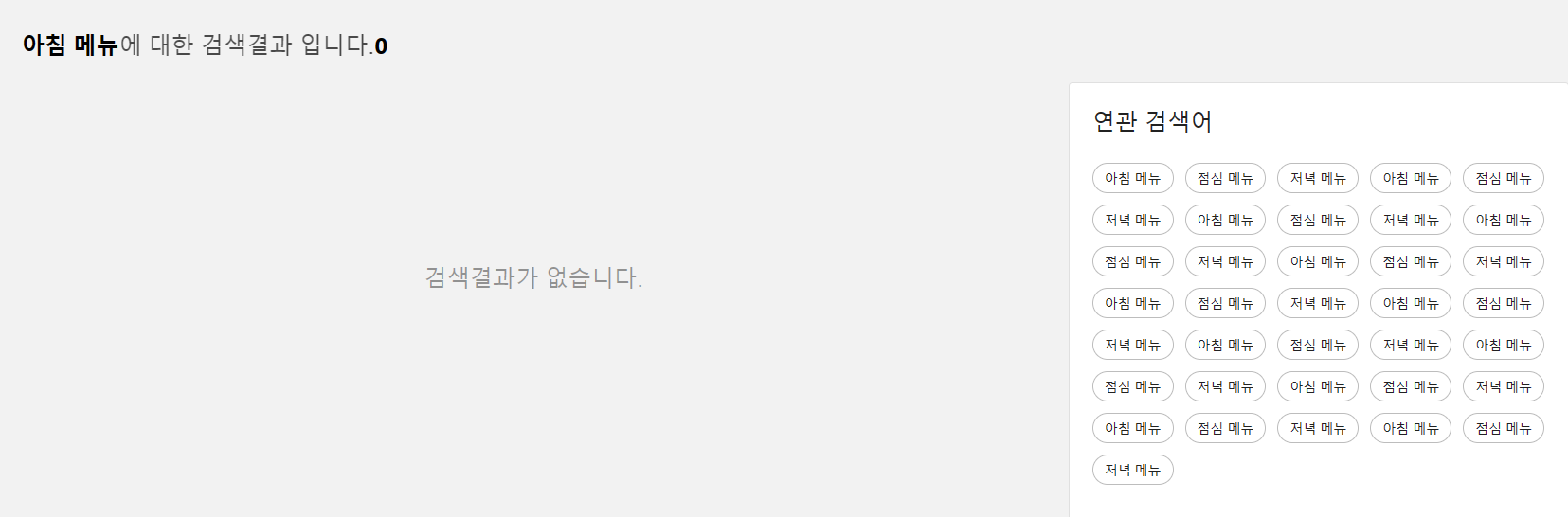
이제 연관검색어 쪽을 바꿔보자

ctrl + 클릭해서
mock index.ts 맨 아래로 가서

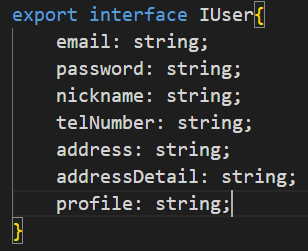
만들어주고 interfaces로 가서

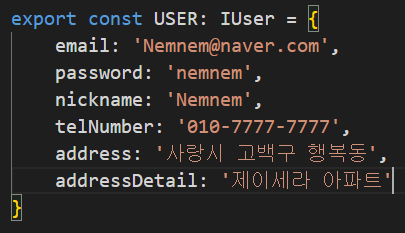
다시 mock으로 돌아와서 추가


mock으로 돌아가서

근데 profile이 없다
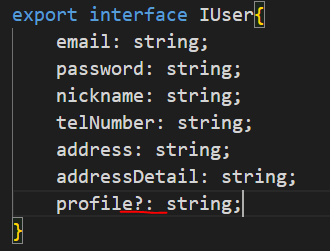
방법은 2가지인데
profile: ''을 넣거나 interface로 돌아가서 profile?: string을 해주면 된다.

나는 ? 넣는 방식을 택했다.

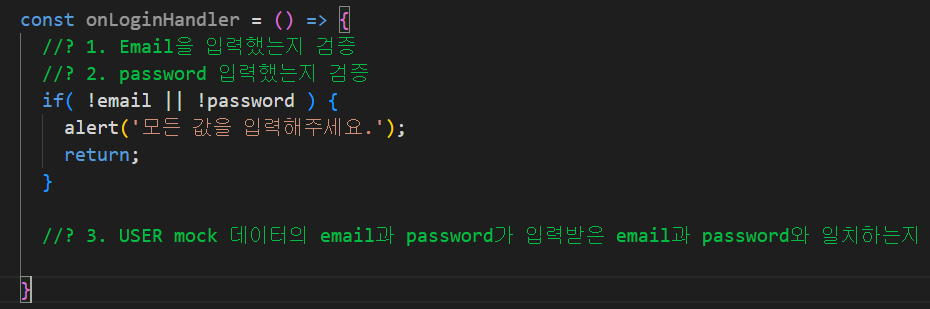
LoginCardView로 오랜만에 돌아와서


이렇게하면 화면에 저 2가지가 뜰텐데
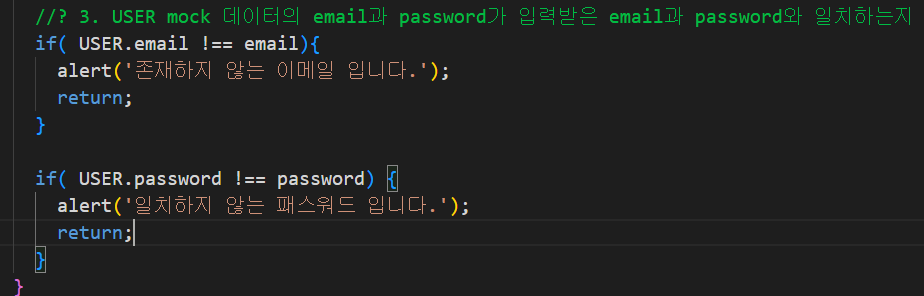
이건 법적상으로 막아놨다고 한다.
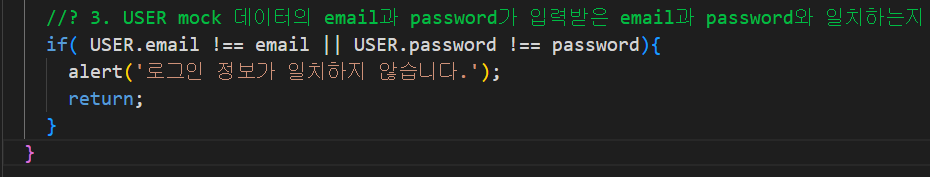
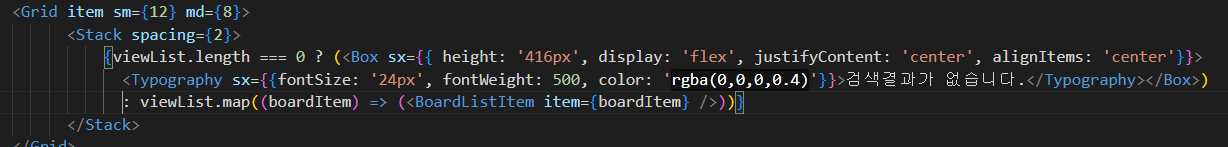
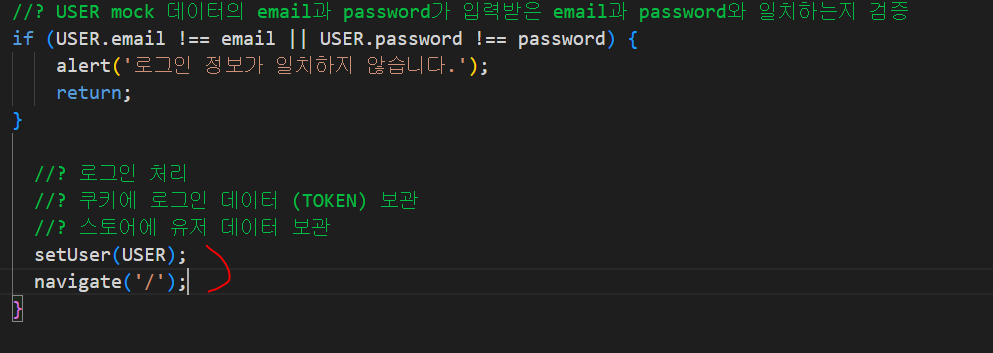
그래서 2가지 중 하나라도 틀렸을 때만 오류를 뜨게 해주자.


PopularCard에 코드 추가

SearchView에 코드 추가
LoginCardView로 돌아와서

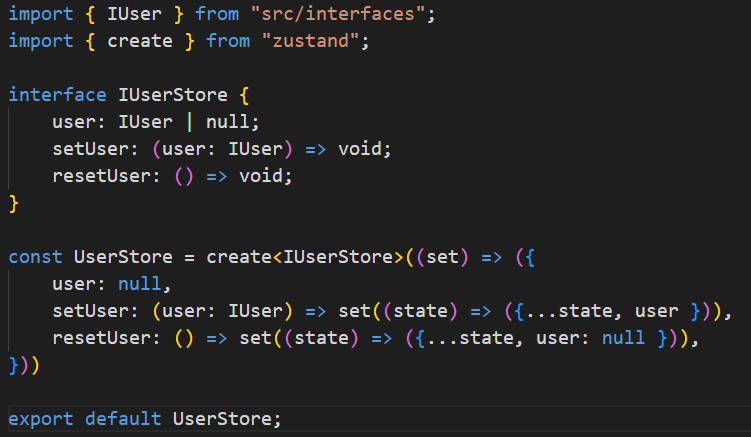
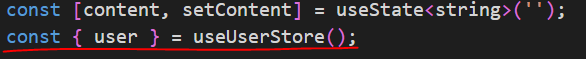
이걸 하기 위해 store를 하나 만들어야한다.
stores로 가서


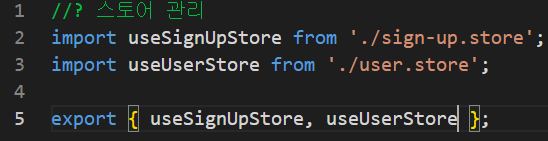
만들어져있던 index.ts로 가서

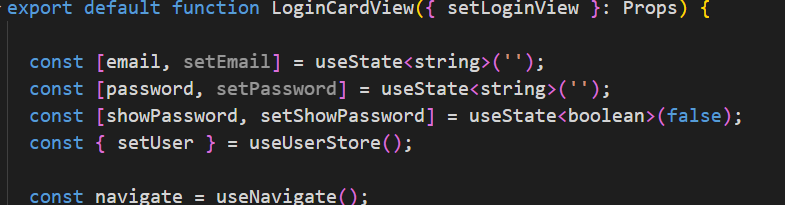
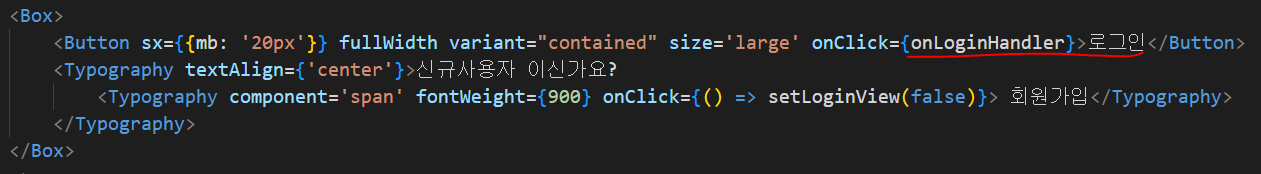
LoginCardView로 가서




만들어둔 대로 치고 로그인을 누르면 이동이 된다.
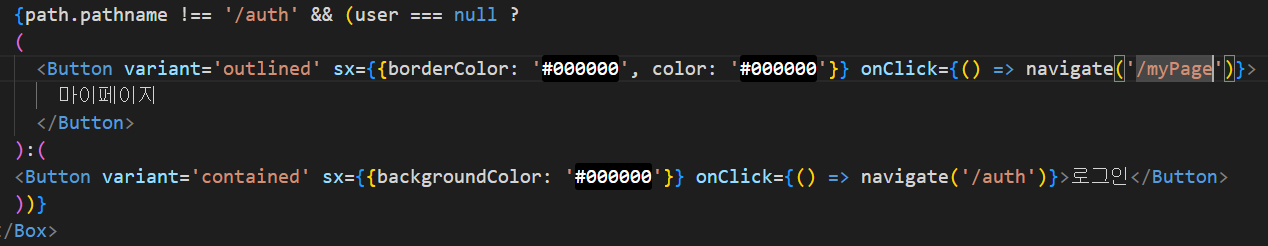
NavigationBar로 가서

추가 후


마이페이지 클릭 시 이동함


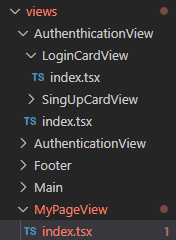
새로 만들어주고 그다음은? rfc

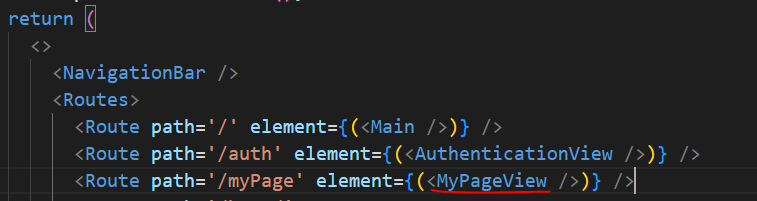
App.tsx로 가서 넣어주고 다시 돌아가서
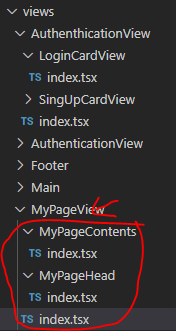
MyPageView안에 폴더를 2개 더 만들어주자



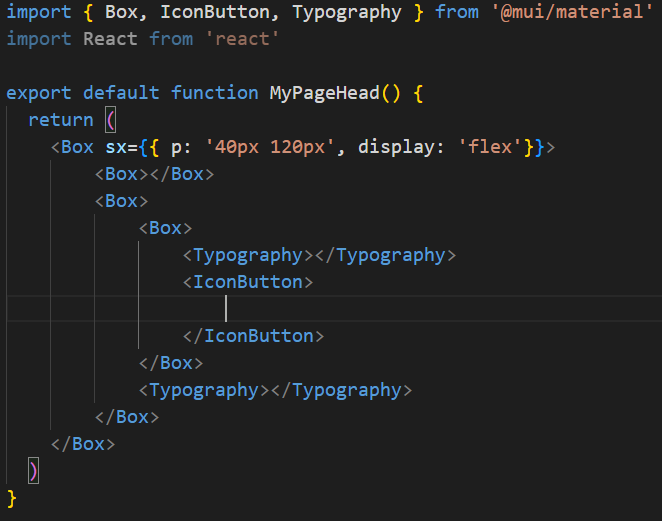
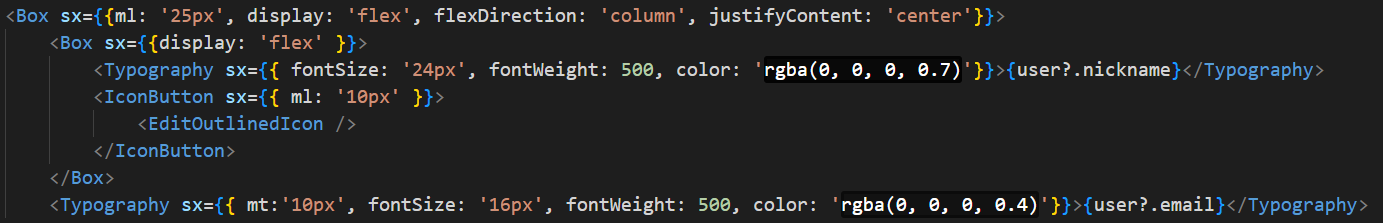
MyPageHead로 가서

MUI로 가서

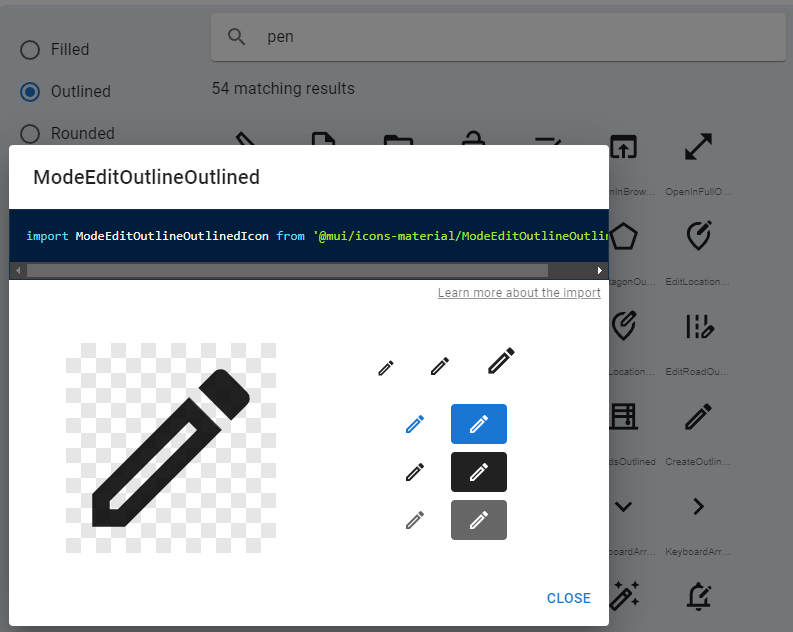
난 이걸 썼다. Material Icons다




.nickname이라고 하면 에러가 발생한다. ?를 붙이면서 null이면 작업을 하지 않고 undefined, null이 아니면 값이 나온다.
아래에도



이렇게 해주고
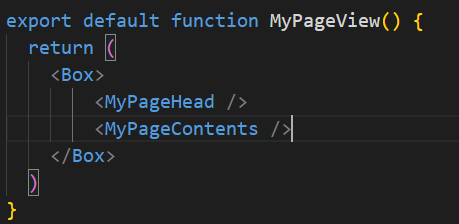
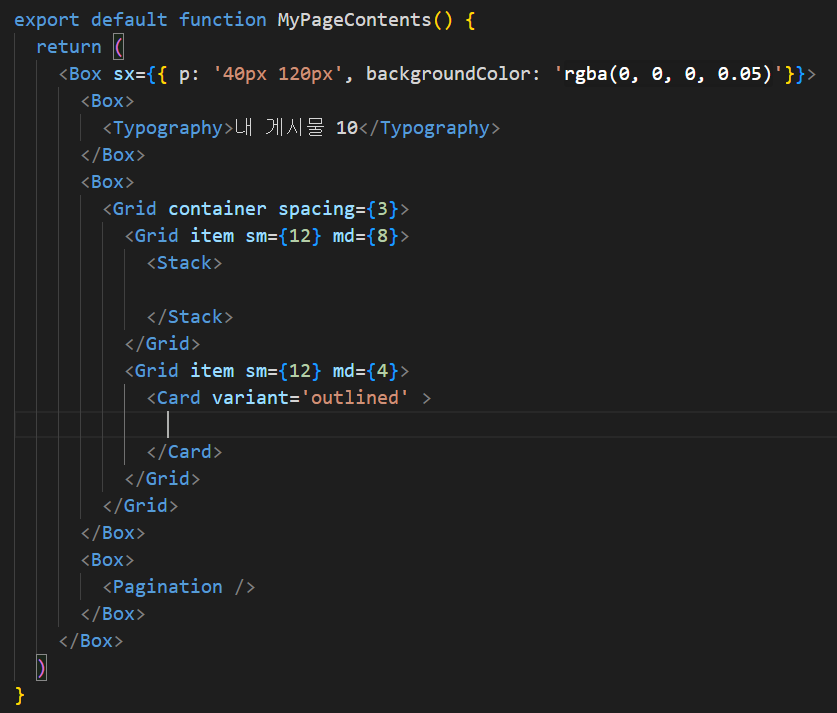
MyPageContents로 가서 rfc로 만들어주자

View로 와서 넣어주고

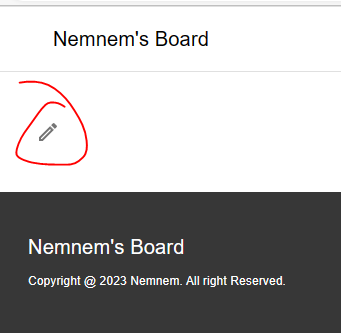
확인해보면 index가 뜬다.

이정도 쓰고 material Icons로 가서

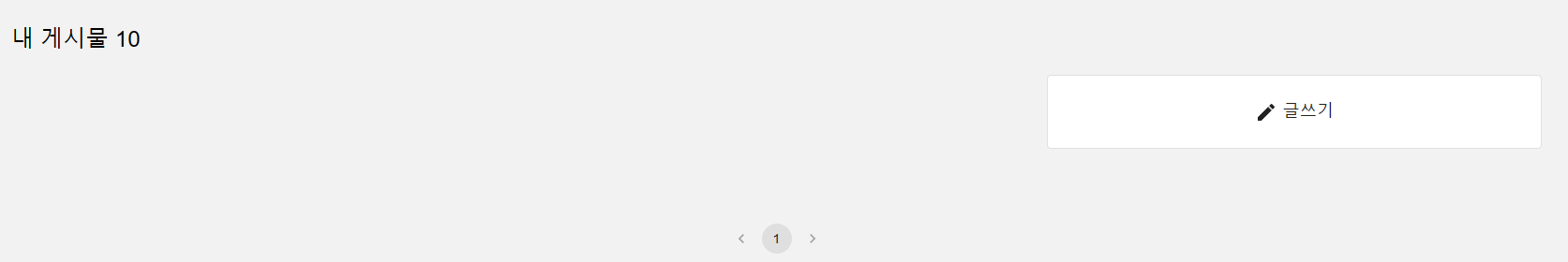
원하는거 아무거나! 넣어주면 이렇게 된다.



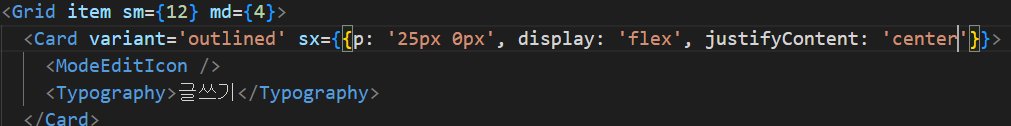
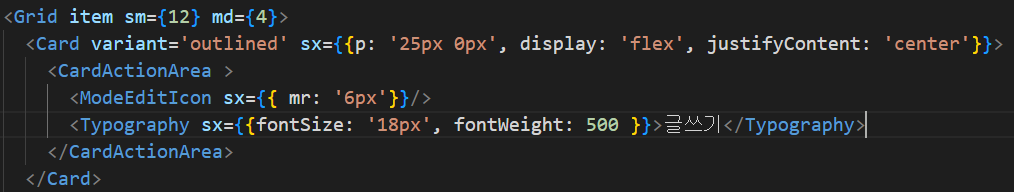
자신이 들고온 Icon에 sx={{ mr: '6px'}}를 넣자

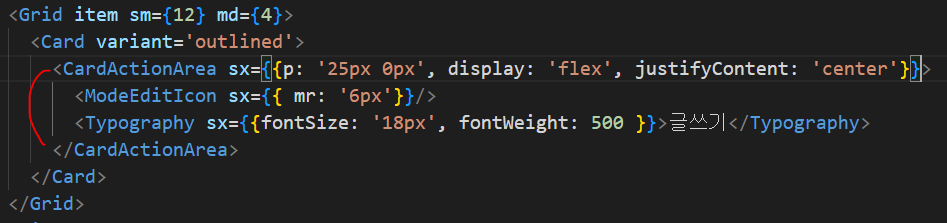
card sx를 잘라내서 CardActionArea로 옮겨주자

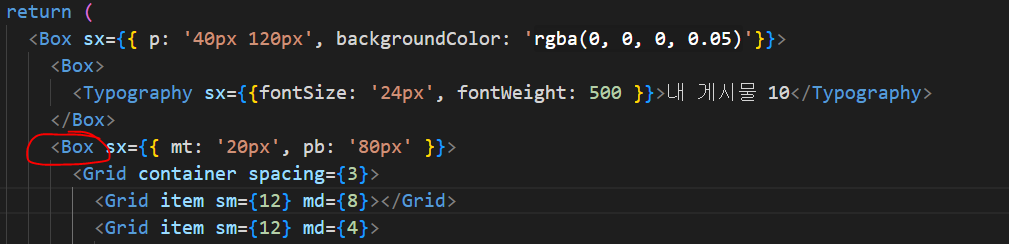
위에 Typography에

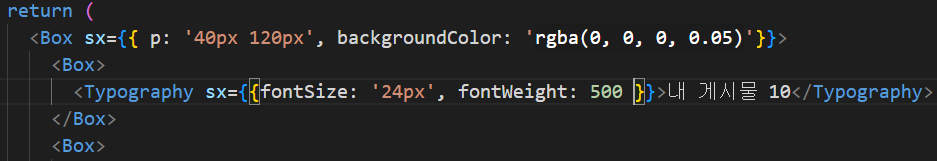
아래에 pagination위 박스에

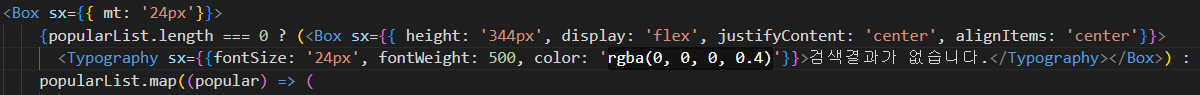
위에 두번째 Box로 가서


이제 저 안에 들어갈 데이터를 우리는 만들어 놨었다.
paging.hook.ts 기억이 나나? (나는 기억나지 않아서 헤맸다)


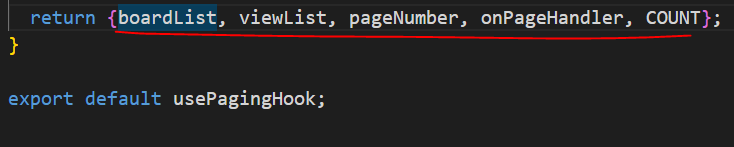
얘들을 저 const {} 안에 넣어주자. 그냥 진짜 기입해주면 된다.
그리고 paging.hook.ts로 가서 분해하자
MainContents에 index로 가서 따로 빼줄것이다.

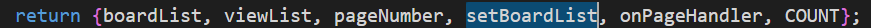
만들어주고 다시 Paging으로 가서 추가해주고


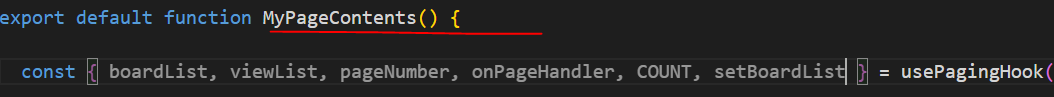
MyPageContents도 추가
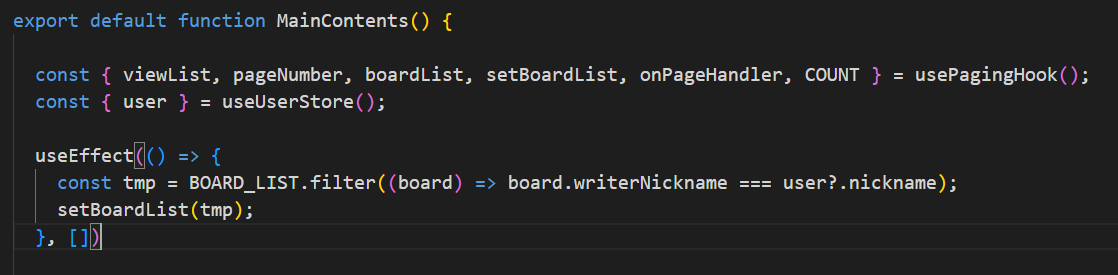
MainContents로 가서

useEffect와 아래 const에 set~ 추가
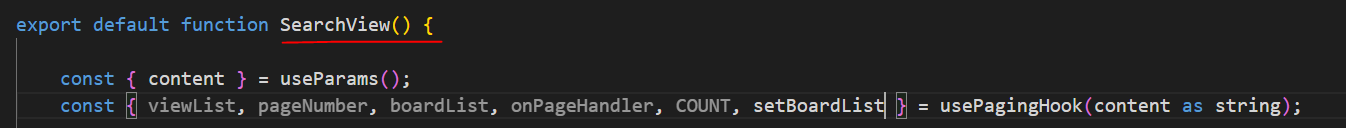
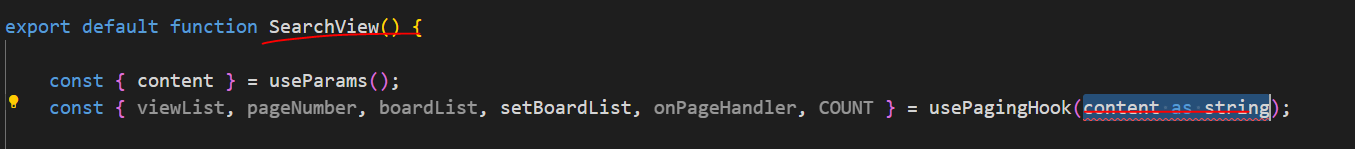
searchView로 가서

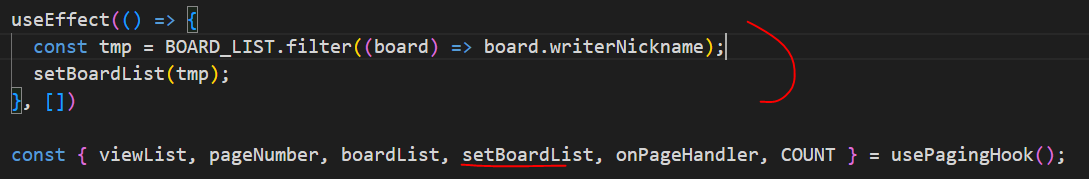
주석한거 살리고(저 위에 useEffect도 살려주자)



content없애주자
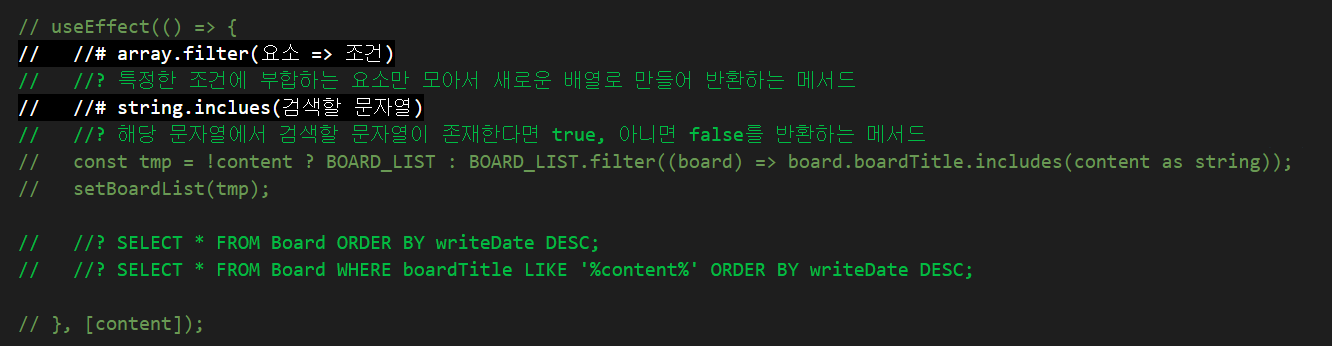
다시 MainContents로 돌아와서

완전히 고친 코드이다.
그리고 paging.hook.ts에서

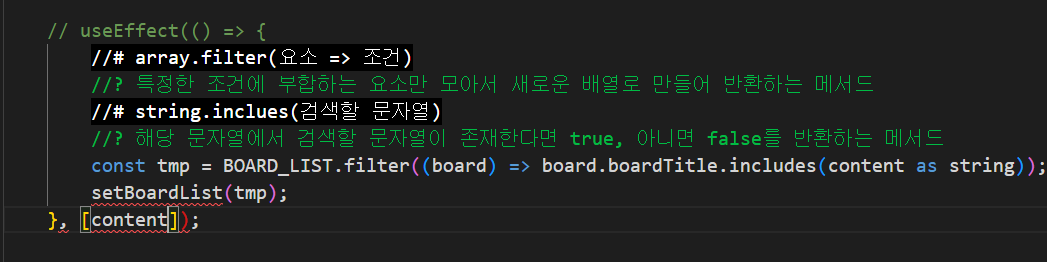
useEffect 첫번째것을 없애주자 나는 주석들이 있어서 차마 지우지는 못했다.
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 38 - typescript + React(홈페이지) (0) | 2023.02.22 |
|---|---|
| 자바 웹 공부 37 - typescript + React(홈페이지) (0) | 2023.02.21 |
| 자바 웹 공부 35 - typescript + React(홈페이지) (0) | 2023.02.17 |
| 자바 웹 공부 34 - typescript + React(Router, 홈페이지) (0) | 2023.02.16 |
| 자바 웹 공부 33 - typescript + React(Router) (0) | 2023.02.15 |



