어제 하던 것 이어서 하자




컴포넌트에 새 파일, 새 폴더 만들어주고

MainContents의 index로 가서


Mui로 가서 material UI로 들어가서 chip으로 가자




mock index.ts에서 처음에 만들었던 거 총 {} 3개를

아래에 이걸 만들어 준 뒤 아래에 총 10번 (30개)를 복사해주자
MainContents index에서


BoardListItem으로 와서


mainContents 로 돌아와서


사진이 없다면 저 공간을 없애버릴것이다.
boardListItem으로 와서


사진이 없으니 사라졌다.
MainContents로 가서

<stack spacing={2}> 을 추가해주자

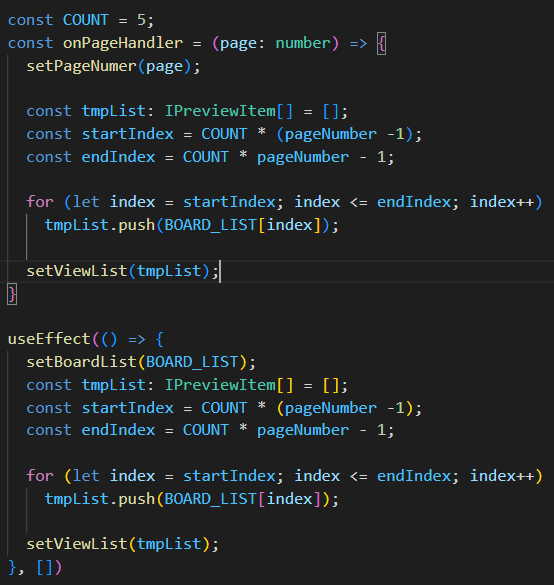
페이지에 30개를 넣었었는데 이제 한 페이지에 5개만 나오게 할 것이다.


이렇게 하면 바로 안나오고 1을 눌러야 뜨게 된다.

일단 useEffect에 값을 넣지 않았기 때문이다.

분명 5개를 원했는데 4개만 나왔다.


이건 그냥 index <= endIndex로 변경해주자
또 문제가 있는데 2번 페이지를 누르면 한번에 이동하지 않고 2번 눌러야 이동한다.(다른 페이지도 마찬가지)

Board_List ctrl로 클릭하고 가서 총 36개로 6개를 더 늘려주자

이러면 8번 페이지를 눌러보면 페이지가 뜨지를 않는다.

이렇게 하고 8번을 가면 1개가 나오고

잘 된다.

useEffect안에 있는 중복된 코드를 지우고, useEffect를 하나 더 만들고 코드를 적어주자
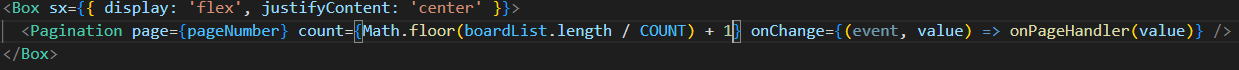
MainContents로 가서 8페이지까지 있으니 count를 저렇게 바꿔주자

chip을 클릭을 되게 바꾸자

mock에 index.ts로 와서 30개 정도 만들어주고

PopularCard로 와서


나는 그냥 내가 넣고싶은거 넣었는데 알아서 잘 넣자


너무 보기 힘들어서 마진을 줬다. 아래는 패딩을 줬다.


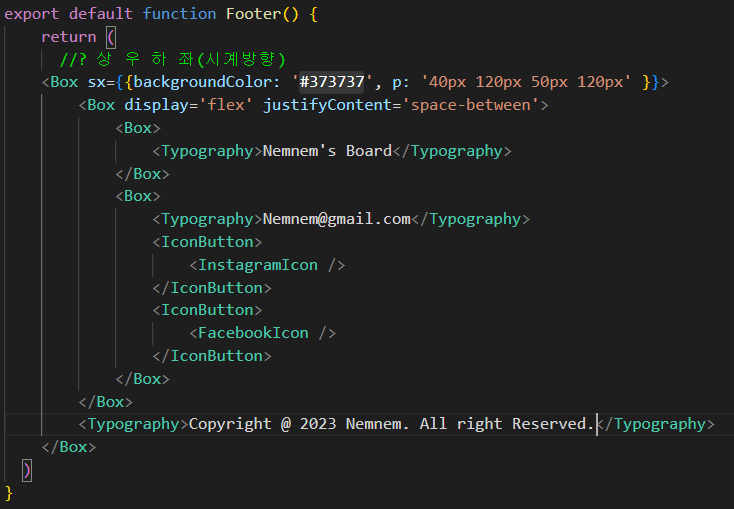
views에 Footer를 만들어주자


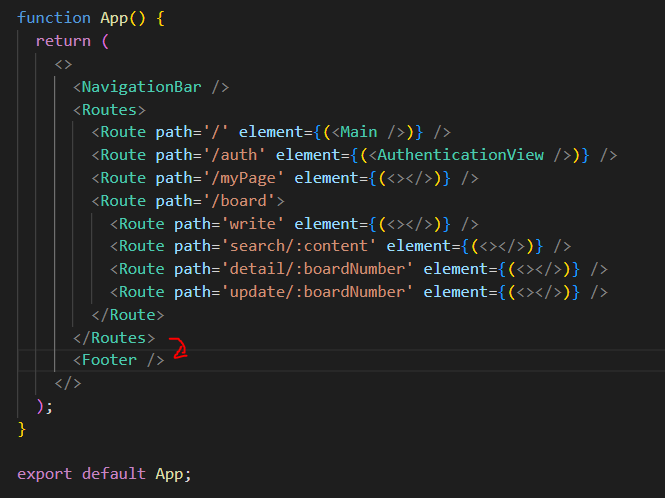
Routes /> 아래에 만들어주자

Footer로 돌아와서 작성하고 IconButton을 위해 mui에서 icon을 찾자



색상은 나중에!



중괄호 2개를 깜빡했고 이상하게 적어놨으니 바꿔주자


이제 로그인 버튼 눌렀을 때 방금 만든 Footer가 안 보이게 하자

App.tsx로 가서 추가하고 바꿔주면

아래 Footer가 보이지 않음.
PopularCard로 가서

추가 후 MainContents로 가서

PopularCard로 돌아와서

chip에

mui로 가서 card로 가서 cardActionArea를 각 파일들에 넣어줄거다.
BoardListAItem으로 가서

바꿔 준 뒤

ActionArea를 만들고 안에 있던 것을 넣어주자.
그리고 Card에 있던 sx를 ActionArea로 옮겨주자
이렇게 해주면 이제 클릭이 될것이고


클릭하면 이상하게 나오지만 이동은 하게 된다.

popularCard에 Chip으로 가서 틀린거 고쳐주자
PreviewCard로 가서
ActionArea를 아까처럼 한 대로 넣어주자
Card sx잘라내서 CardActionArea로 옮겨주자


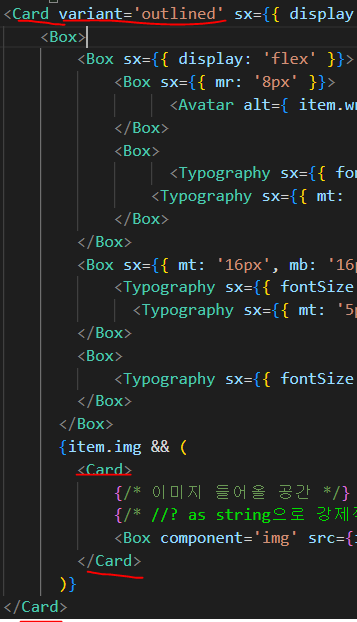
돌아오면 중간으로 오는데 flex, column-reverse로 되어야 하는데 뭔가 이상하다

그래서 Card에서는 flex를 없애고 Box를 만들어주고 Box에다가 flex를 넣었다.
그리고 sx를 Action 쪽에다넣어주고 const로 navigate도 만들어서 클릭 시 이동하게 만들어줬다. 경로는 /board/detail/${previewItem.boardNumber}

헷갈리겠지만 잘 봐야한다...
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 36 - typescript + React(홈페이지) (0) | 2023.02.20 |
|---|---|
| 자바 웹 공부 35 - typescript + React(홈페이지) (0) | 2023.02.17 |
| 자바 웹 공부 33 - typescript + React(Router) (0) | 2023.02.15 |
| 자바 웹 공부 32 - typescript + React(Router) (0) | 2023.02.14 |
| 자바 웹 공부 31 - typescript + React + MUI 다양한 컴포넌트 (0) | 2023.02.13 |



