Router(라우터)란?
Server의 Resource 경로를 추적하고 있다가 해당 경로가 바뀌면
지정된 경로의 Resource 반환해주는 역할
npm install react-router dom

새 폴더를 만들었고
react-example에서 install 해주자
해준 뒤
https://reactrouter.com/en/main/router-components/browser-router
BrowserRouter v6.8.1
Type declarationdeclare function BrowserRouter( props: BrowserRouterProps ): React.ReactElement; interface BrowserRouterProps { basename?: string; children?: React.ReactNode; window?: Window; } A stores the current location in the browser's address bar usi
reactrouter.com
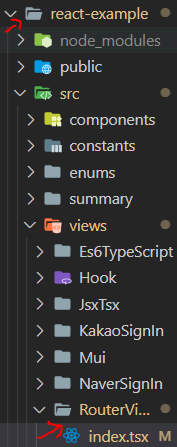
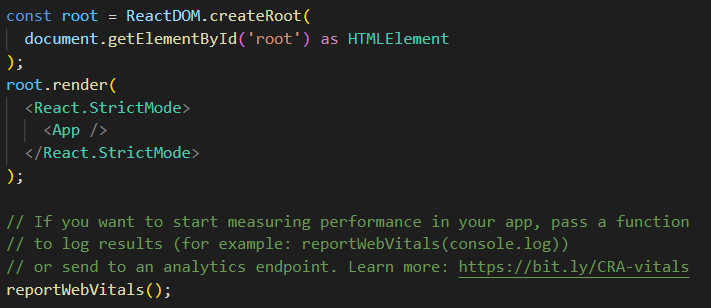
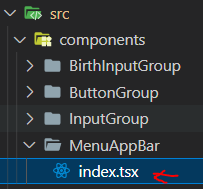
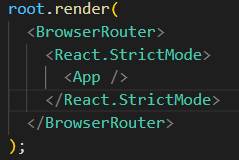
여기로 와서 코드를 보고 src아래 있는 index.tsx로 가서


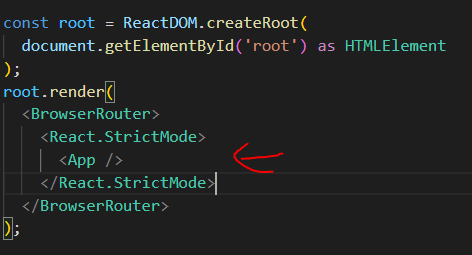
BrowserRouter로 감싸주고 실행해보자

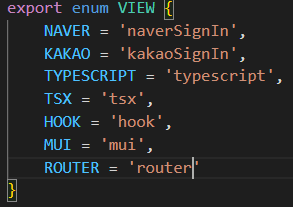
여기에서

추가해주고
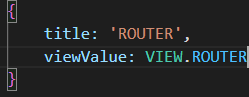
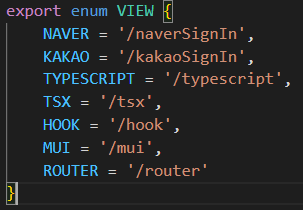
constants로 와서


추가해주자
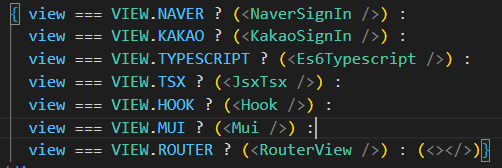
App.tsx로 와서 이것도 추가해줘야한다.

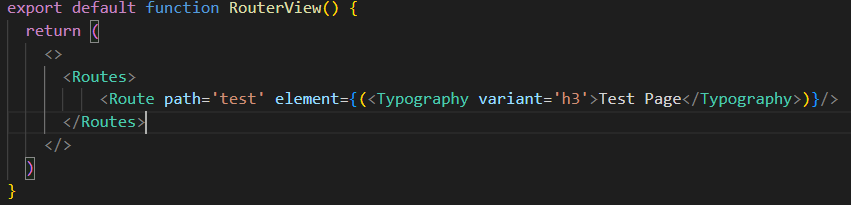
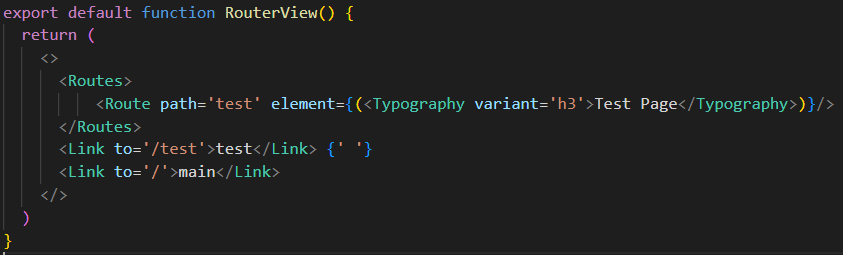
RouterView에서 index.tsx에서 코드를 추가해주고 실행을 하면


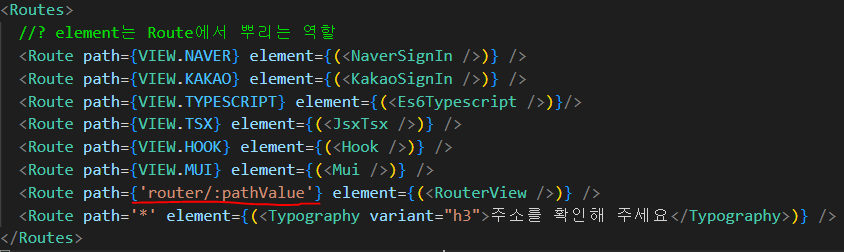
뜨지 않는다. 위의 코드에서 빨간 줄 쳐있는 것을 확인하자 우리는 path를 test라고 지정했다.

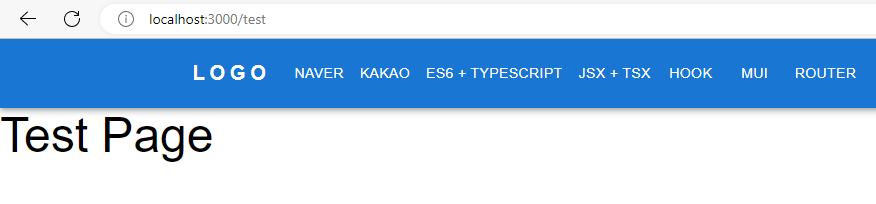
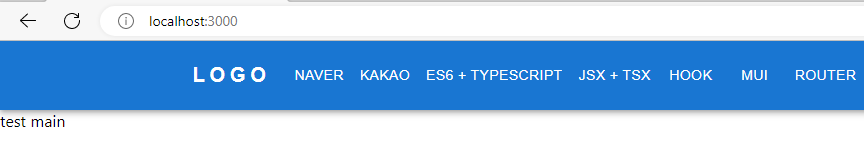
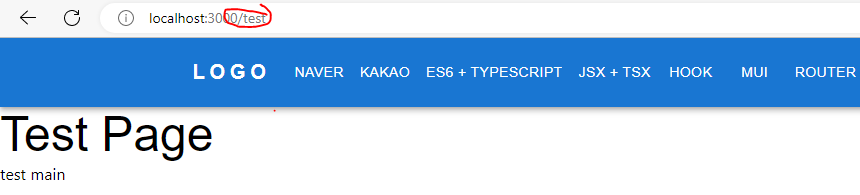
주소창에 뒤에 /test를 붙여주고 ROUTER를 클릭해서 들어가보면

이렇게 나오게 된다. 이게 라우터이다.

Link추가할 때 react-router dom으로 해주자

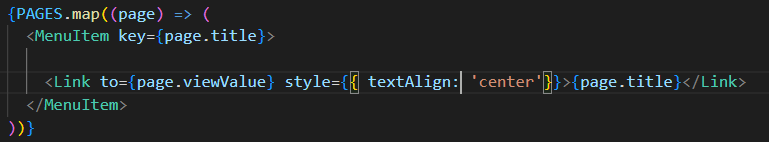
코드를 추가해주고

test main을 클릭하면

주소가 달라지는 것을 볼 수 있다.

MenuAppBar가서
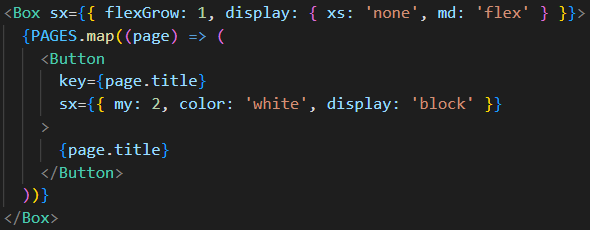
1. Props 삭제

2. Onclick 삭제


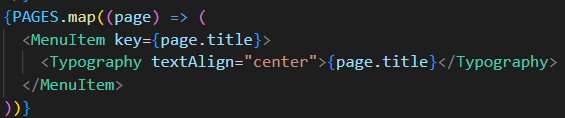
3. MenuItem 코드 변경 및 추가

4. App.tsx에서 setView 삭제

하고 화면 사이즈를 작게 하고 클릭하면 path가 다 다르게 나온다.(직접 해보자)
아직 화면은 바뀌지는 않음.
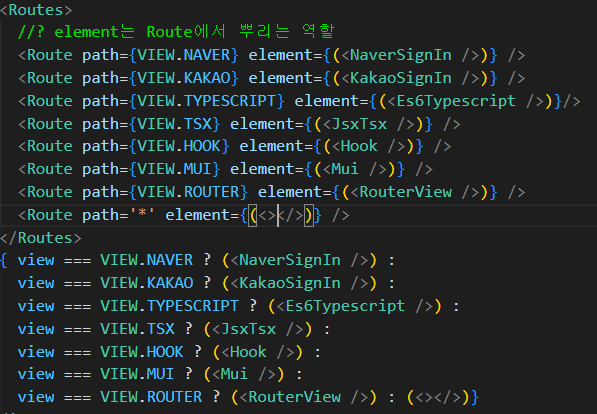
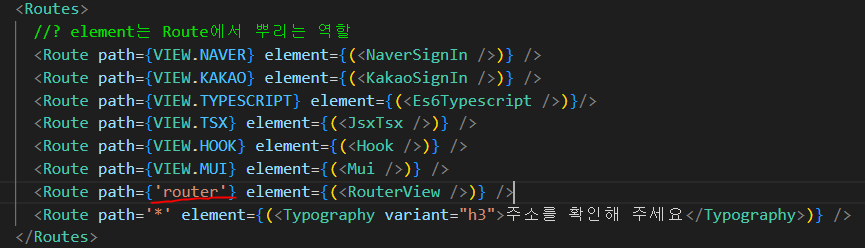
App.tsx로 가서

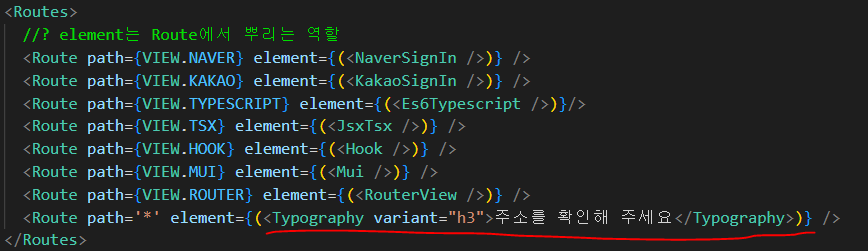
아래코드는 주석처리하자
위와 아래는 비슷하다. 그리고 주의할 점은 마지막에 path='*'를 해줘야한다.
해주고 화면을 좀 작게해서 보면 화면, path가 다 바뀌는 것을 볼 수 있다.

대신 이제 그냥 3000하고 끝나면 이제 아무것도 뜨지 않는다.

만약 뜨게 하고 싶다면 마지막 path에 Typography를 넣어주면 맨 처음 화면에 타이핑 쓴대로 화면에 보이게 된다.


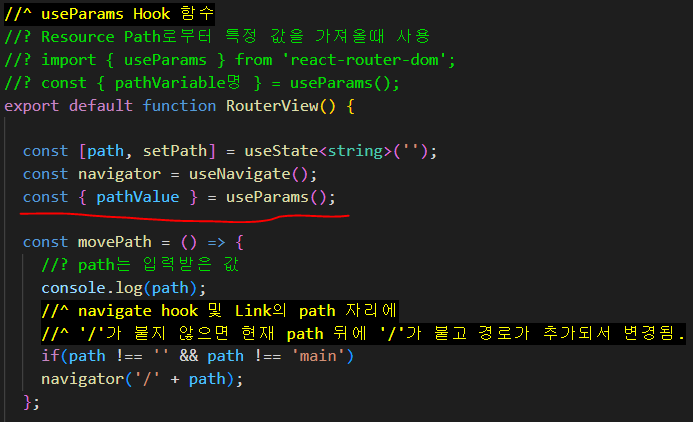
RouterView index 코드 추가한 뒤

아무거나 치고 버튼 클릭 해보면

path가 뒤에 바뀌는 것을 볼 수 있다.

콘솔에도 찍힌다.
그런데 나는 저렇게가 아닌 그냥 http://localhost:3000/wdkhjsxk 이렇게 이동하고 싶다.

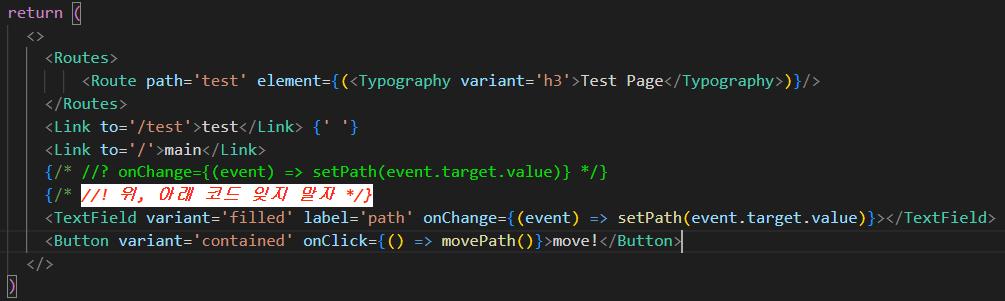
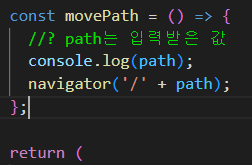
리턴 위에 코드 바꿔주고 아무거나 쳐서 실행해보면

router가 사라지고 우리가 친 게 들어가있다.
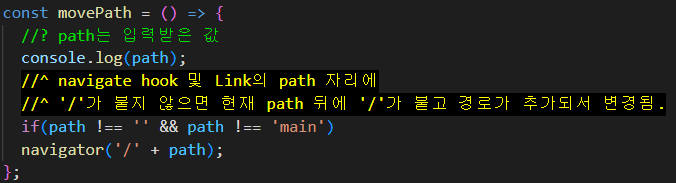
'/' 를 붙이지 않으면 안으로 들어가고 '/' 를 붙이면 root기준으로 된다고 한다.



main, 빈 문자열이면 move를 눌러도 넘어가지 않게 만들었다.
useNavigate Hook함수
Resource Path를 변경시키기 전에 특정 작업하고자 할 때 사용됨.(상태 변환)

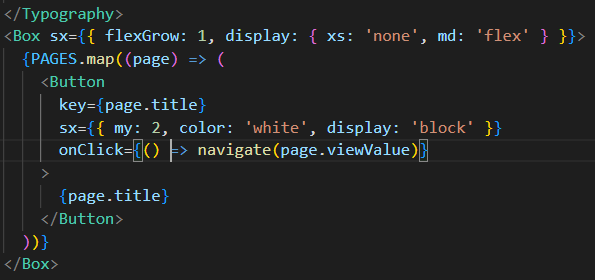
MenuAppBar에서 코드 변환(ctrl + f로 찾아서 하자)
정확한 위치를 위해 아래처럼 '/'을 붙여 절대값을 넣어줌



저 자리에


찍고 엔터를 쳐보자

그러면 저렇게 뜬다.

연습을 했으니 이제 적용시켜 보도록 하자

그리고 react-example 폴더에서 board로 바꿨기 때문에 이 폴더에도 npm i react-router-dom 설치해주자
index.tsx로 가서 추가


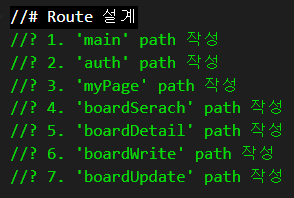
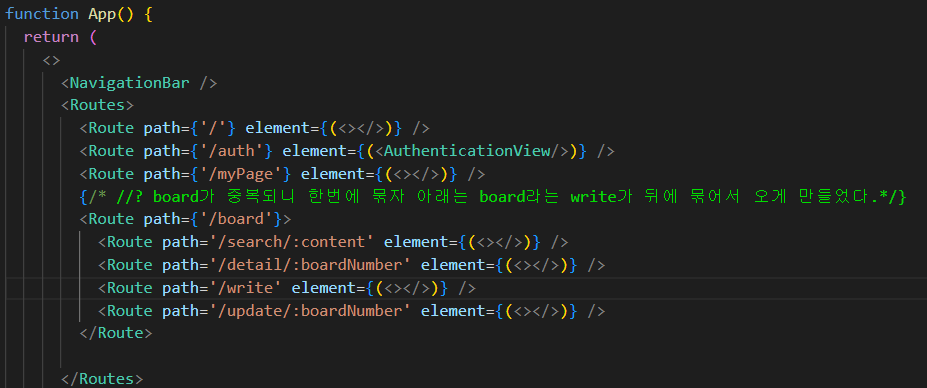
App.tsx에 이렇게만 만들어주고 내일 또 하겠다.
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 34 - typescript + React(Router, 홈페이지) (0) | 2023.02.16 |
|---|---|
| 자바 웹 공부 33 - typescript + React(Router) (0) | 2023.02.15 |
| 자바 웹 공부 31 - typescript + React + MUI 다양한 컴포넌트 (0) | 2023.02.13 |
| 자바 웹 공부 30 - typescript + React 복습 (0) | 2023.02.10 |
| 자바 웹 공부 29 - typescript + React 복습 (0) | 2023.02.09 |



