오늘도 기능을 계속 추가해 보도록 하자
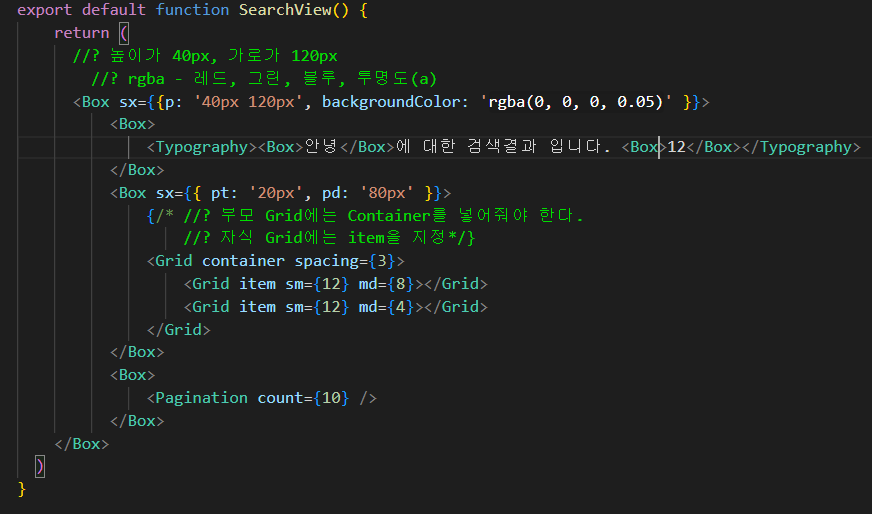
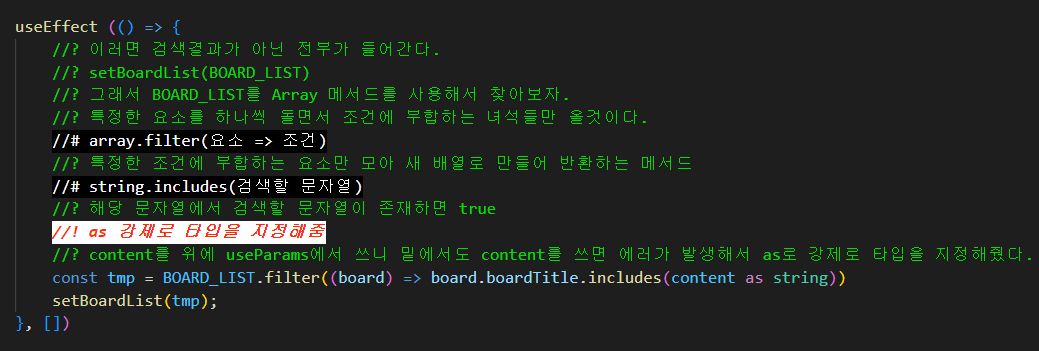
우선 search기능을 만들어줘 보자


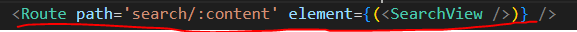
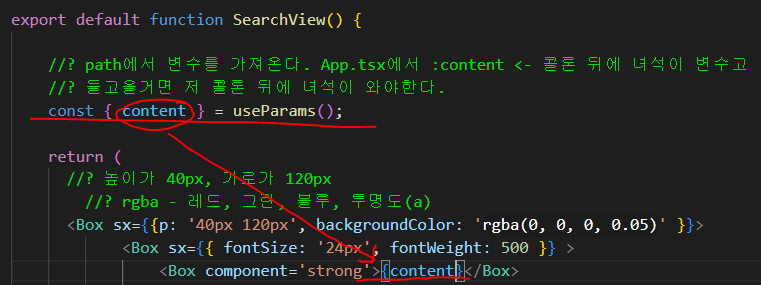
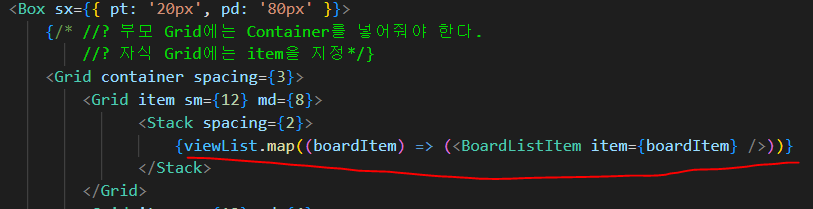
코드를 추가 후 App.tsx로 가서

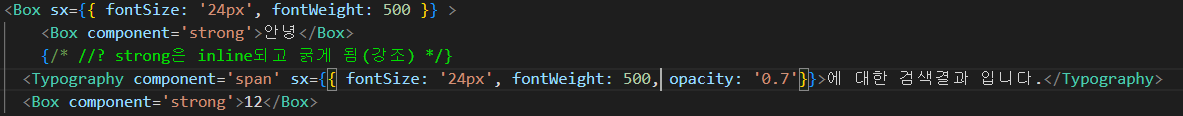
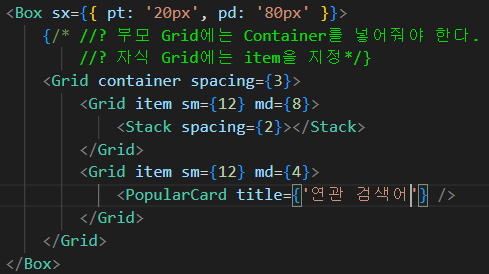
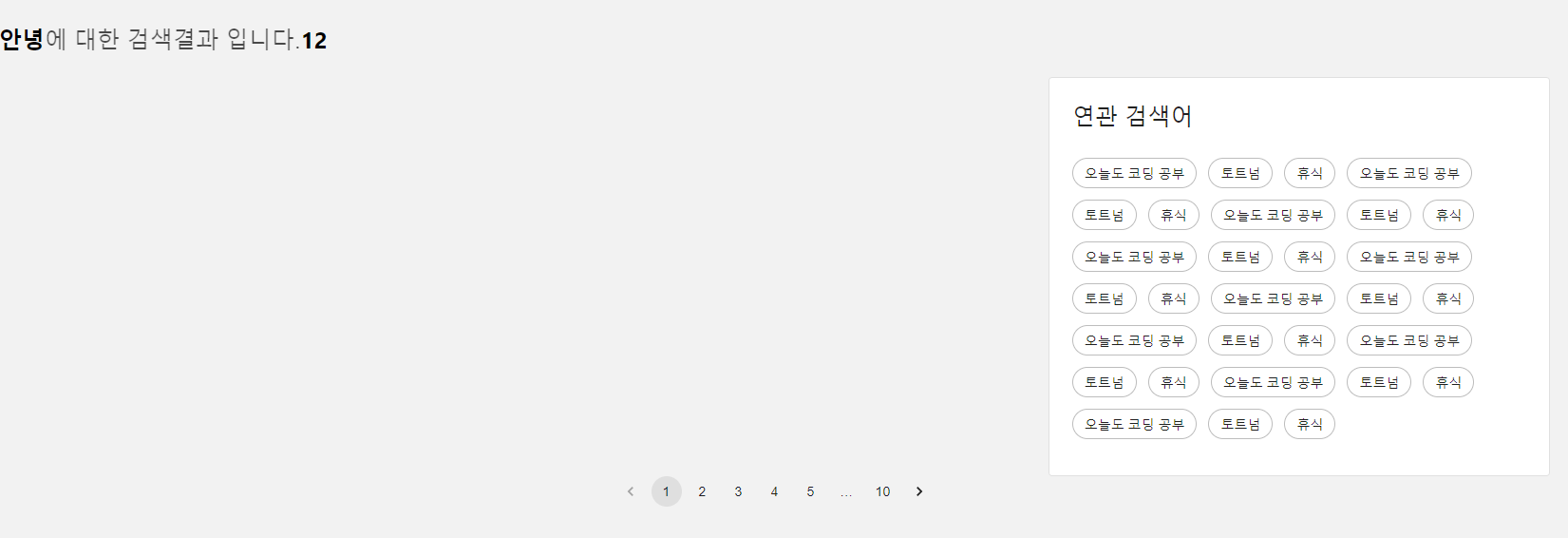
SearchView를 추가 후 다시 돌아와서 Box를 약간 고쳐주고

opacity를 넣어주자(opacity는 1이 최대이다.)







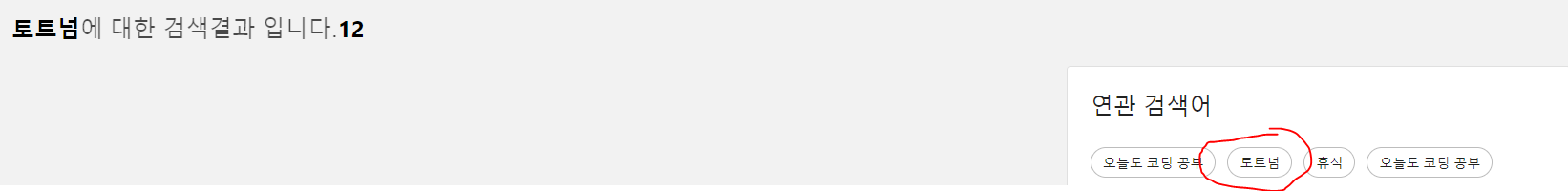
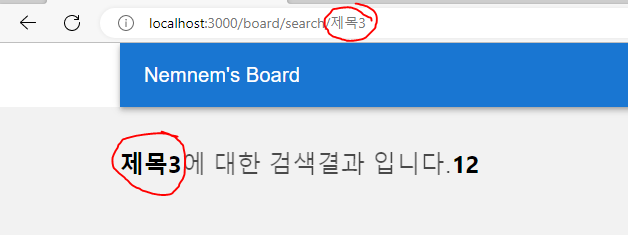
토트넘을 눌러서 저렇게 바뀌었다. 다른 것을 누르면 다른 것이 ~~에 대한 ~~ 로 바뀐다.



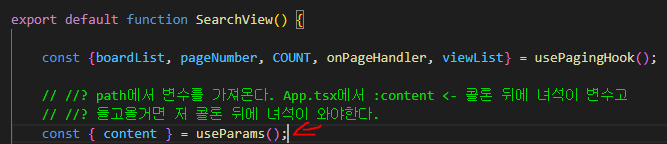
클릭을 하지 않고 주소에서 쓰면 바꿔진다.

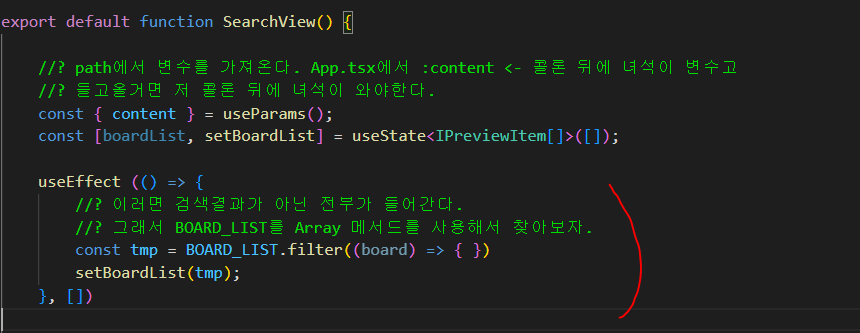
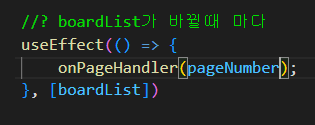
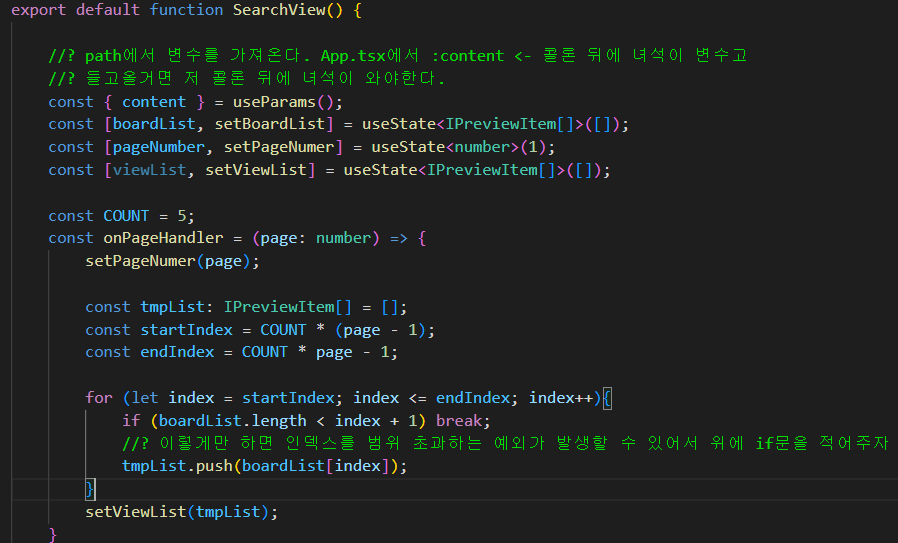
바뀔 때마다 log를 찍어주는데
저렇게 제목 3을 찍어주면

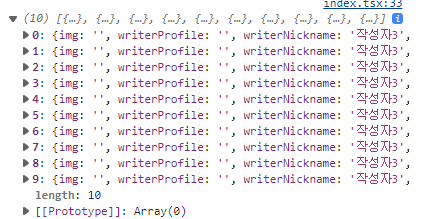
console에서 length가 10이 찍히는 것을 볼 수 있다.

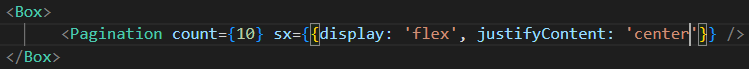
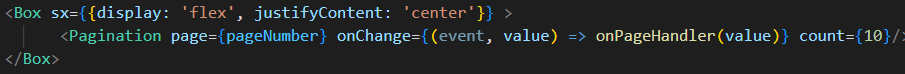
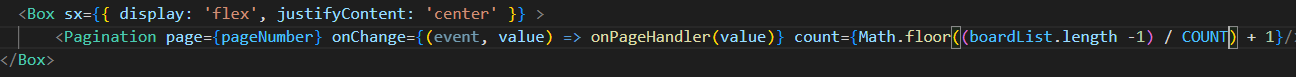
아래에 Box 쪽에 좀 고쳐주고 위로 가서

넣어주고


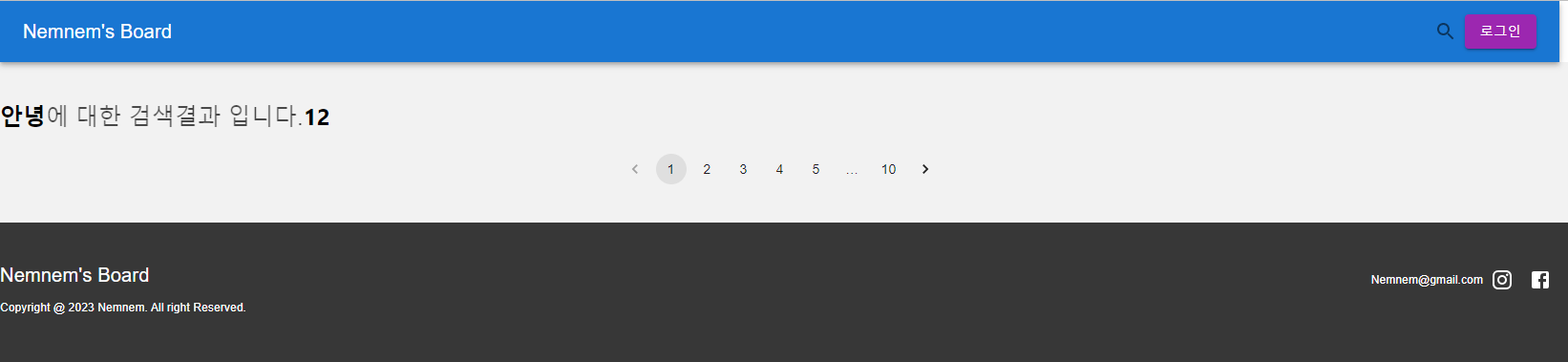
이렇게 하고 홈페이지로 돌아와서


이렇게 달라진다.
코드를 쳐봤는데 너무 반복된 코드들이 많은 게 문제인 거 같다.
정리를 좀 해주자
utils -> index로 와서

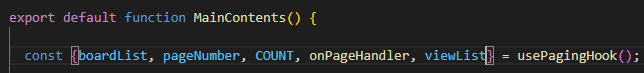
MainContens, SearchView에도 바꿔주자

Hook폴더로 가서 클린코드를 위해서 파이팅 해보자

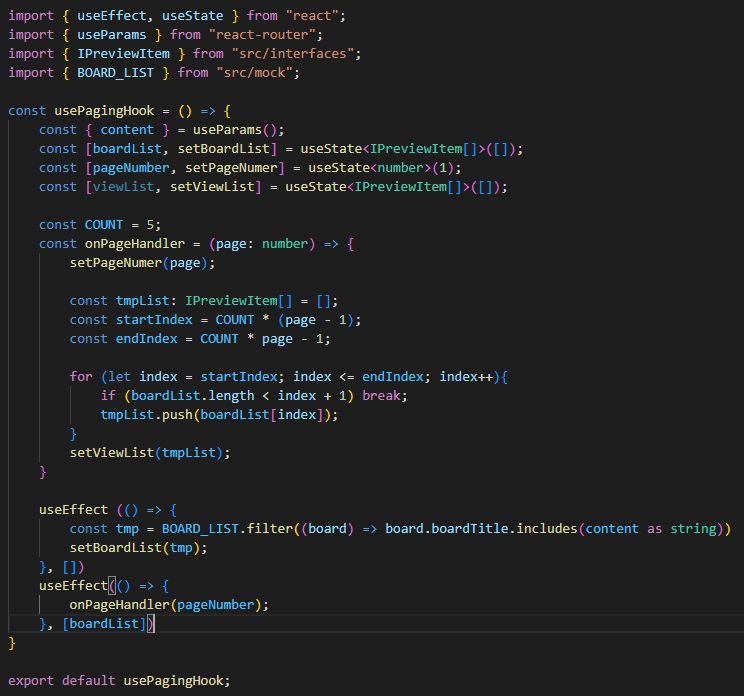
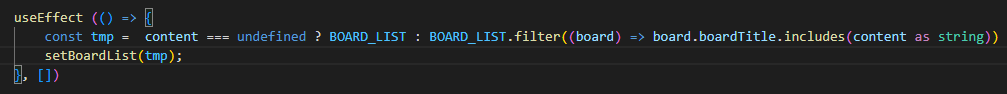
SearchView에 function 아래에 있는 코드를 다 끌고 올 거다 return 위까지

복사한 것은 붙여주고 SearchView, MainContents에서는 지워주자
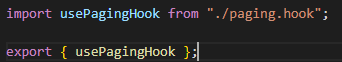
hooks에 있는 index.ts로 가서

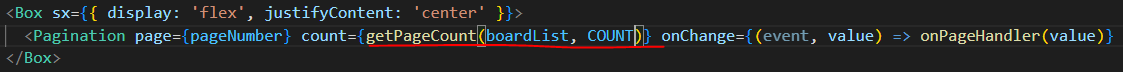
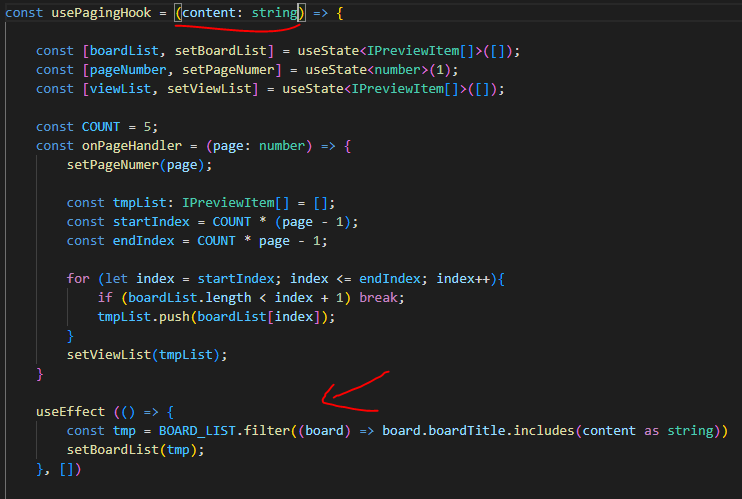
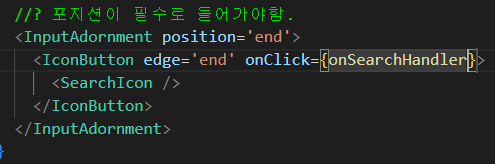
Hooks에 있는 paging~으로 가서


여기서도 중괄호

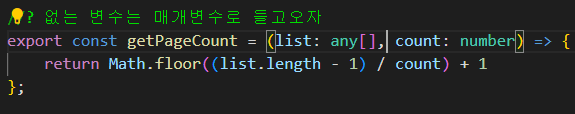
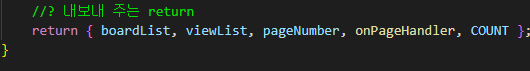
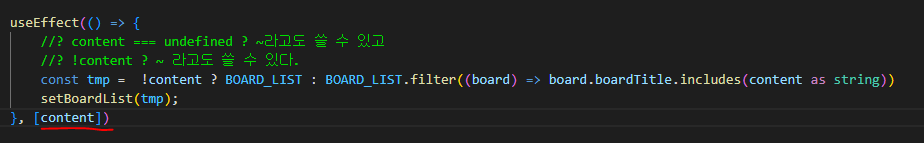
얘는 살려야 한다.


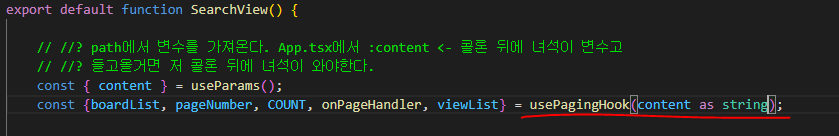
MainContent에서는 필요는 없지만 필수로 받기를 원한다고 한다.
그럼 content를 받을 수도 있고 못 받게도 할 수 있게 만들어야 한다.

그럴 때는 paging 파일로 가서 content뒤에? 를 넣어주면 된다.

이렇게 해주면 홈페이지도 제대로 실행되기는 한다.

추가해 주고 디자인을 좀 손써보자
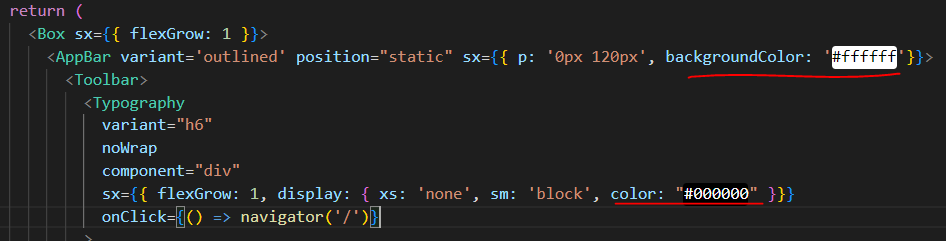
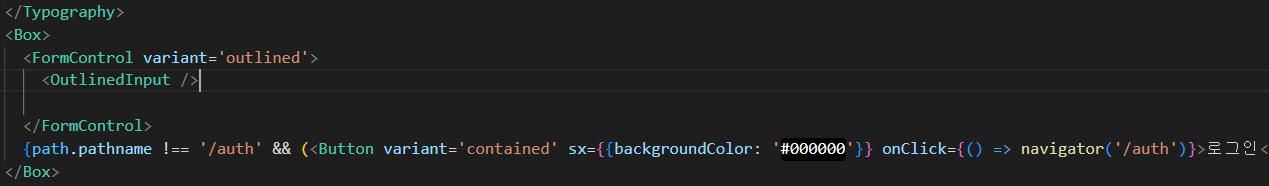
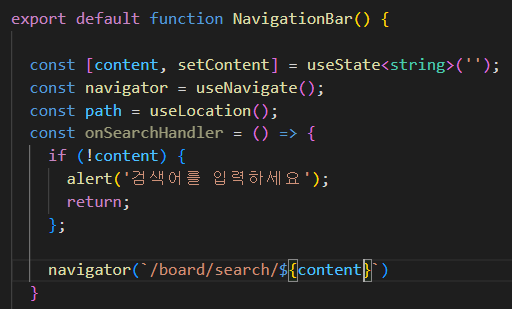
NavigationBar로 가서

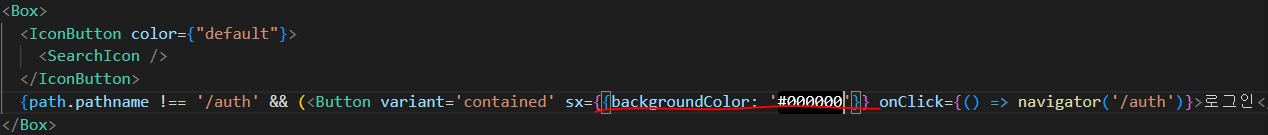
삭제 후 추가




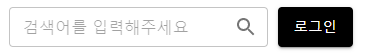
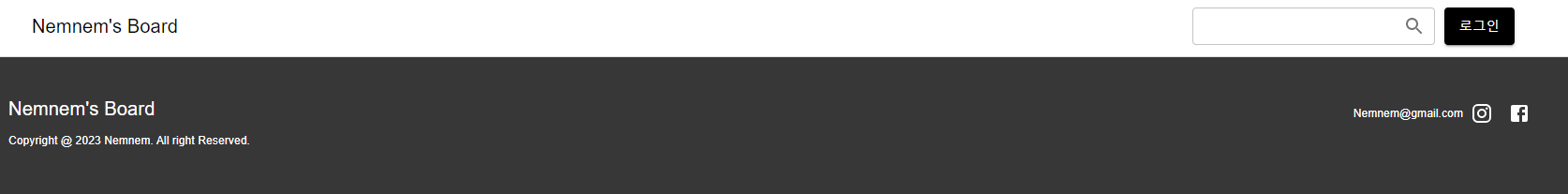
보라색보다는 낫다고 생각한다
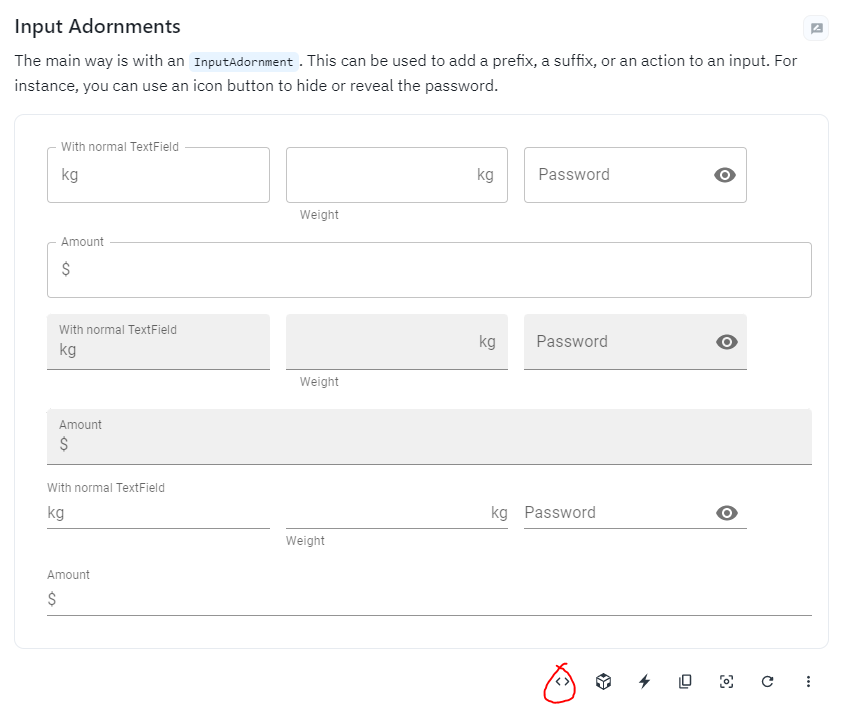
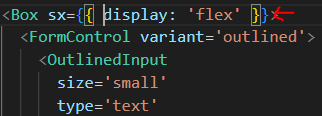
mui -> text Field

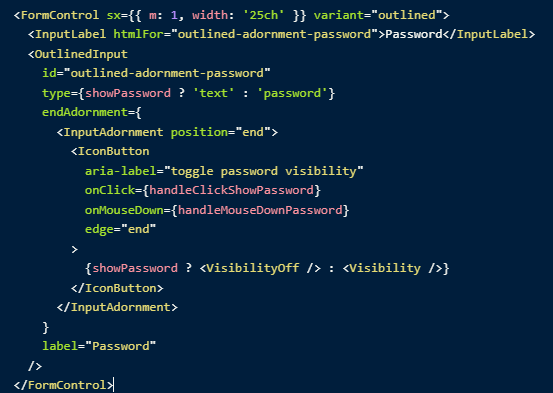
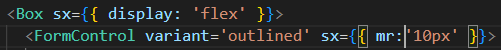
눌러서 코드를 보고 2번째 FormControl를 복사해서 들고 오자

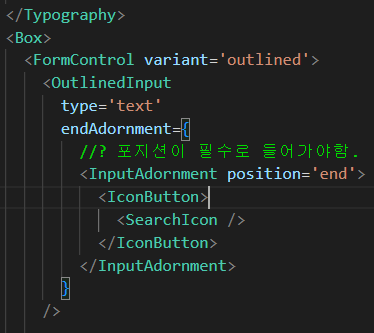
일단 일일이 타이핑해보겠다.




size를 줄여보자







search버튼 누를 때 이동






이렇게 하면 이제 search버튼을 누르면 잘 넘어가지지만
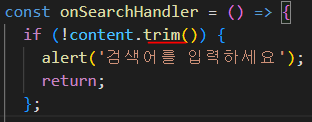
띄어쓰기 하나만 넣으면 되지 않는다.



'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 37 - typescript + React(홈페이지) (0) | 2023.02.21 |
|---|---|
| 자바 웹 공부 36 - typescript + React(홈페이지) (0) | 2023.02.20 |
| 자바 웹 공부 34 - typescript + React(Router, 홈페이지) (0) | 2023.02.16 |
| 자바 웹 공부 33 - typescript + React(Router) (0) | 2023.02.15 |
| 자바 웹 공부 32 - typescript + React(Router) (0) | 2023.02.14 |



