board에서 이미지 추가하는 기능을 구현해 보자

이 버튼을 눌렸을 때 이미지를 추가할 수 있게 만드는 것
views -> BoardWriteView
아래로 내려가면 IconButton이 있는데

이렇게 해주고
새로고침을 하면

생기게 된다. 위로 가서


hidden을 넣게 되면 다시 클릭이 안됨
onImage~를 만들어주자

이렇게 만들고 버튼을 눌러보자

뜨게 된다. 아무거나 사진을 넣고 열기를 하면 뭐가 뜨지를 않는다
그래서

이렇게 만들어주고 위로 가서

event의 타입을 보고

이렇게 만들어 준 뒤
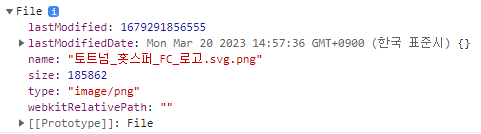
브라우저를 새로고침하고 이미지를 넣고 f12를 켜서 보면
파일에 대한 정보가 보인다.

파일이 들어가져 있는 것을 알았으니 back-end로 보내줘야 한다.

Postman에서 body -> form-data 형태로 send 해줬던 것을 기억이 날지는 모르겠지만 그걸 지금 만드는 중이다.

똑같이 Handler2개 만들어주고
위에 post안에 api를 만들어주자
constants -> api

돌아가서 만들어 준 것을 넣어주자

이렇게만 끝내면 에러가 날 가능성이 있다. axios는 JSON형태인데 나는 지금 file형태로 보내주고 있다.

이렇게 만들어주고
api에

돌아와서 아래로 내려와서 추가


새 box를 만들어 안에 input과 box를 넣어주고
공백을 약간 줄이고 싶다면

minRows를 변경해 주자
그러고 사진을 넣어주면
f12 network에 사진의 값이 바로 들어가게 되고


이런 방식으로 만들었다.(사진은 큰 사진을 넣으면 되게 길게 나온다.)

이것을 누르면 사진이 바꿔지는 기능을 만들어보자
views-> MyPageView -> MyPageHead

추가하고 내려와서

이 정도로 만들어주고
위에서 만들어주자


만들어주고
저 빨간 부분을 또 만들어주자

위로 가서 setUser도 들고 오고


setUser에 data를 넣어주자
위에 patch를 할 때 token도 필요하므로 위로 가서 cookies를 넣어주자

아래로 내려가서 return 위에 적어주고

api로 가서 추가 후 돌아가서

코드를 완성시켜 주고

브라우저 로그인이 풀렸을 건데 다시 로그인을 해서 마이페이지를 확인해 보면

아까는 그림이 들어가지 않았었는데 지금은 사진이 뜨게 되어있다.

그리고 이 버튼을 누르면 이제 사진이 변경이 된다.(난 안 바꿨다)

원래 저 버튼을 누르면 로그아웃이 되어야 하는데 지금은 메인화면으로 돌아가게 되어있다.
cookie가 남아있어서 로그인이 유지가 되는 건데
MyPageHead로 가서


마이페이지 가서 버튼을 눌러보면

로그아웃이 되는 것을 볼 수 있다.
로그인을 하면 토큰이 생기는데 버튼을 누르면 바로 사라지고 로그아웃이 된다.


DetailView로 가서 좋아요 누르는 기능을 손봐주자
likeList가 바뀔 때마다 처리를 해주자
interface -> Liky로 가서 추가


맨 위에 cookies 만들어주고


useEffect 위에

post니까 axios.post를 해주자

getBoard~Hand~바꿔주고

api에 추가



이렇게 만들어주자
아래로 가서

뒤에 onLikeHandler를 넣어주자
브라우저로 가서 좋아요를 누르고 취소하고 해 보면


useEffect에서 존재하는지 안 하는지 검사를 하고 setLikeStatus로 undefined를 확인하고
likeList가 바뀌게 해 준다.
댓글 다는 기능
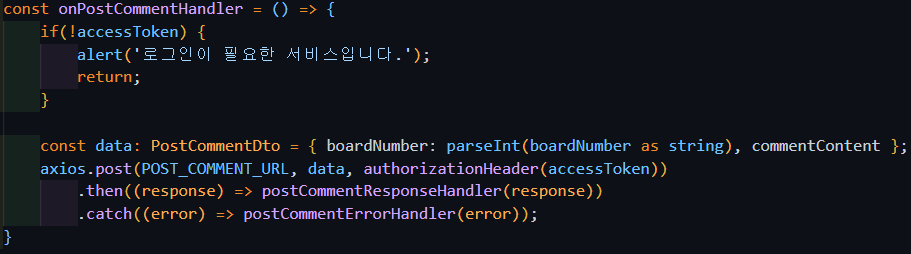
setBoardResponse 위에다가


아래로 쭉 가서(최 하단에 있음)


만들어 줬으면 api로 가서


이렇게 넣어주자
다시 쭉 내려와서

이렇게 넣어주자
추가해 주고

다시 맨 밑으로 내려가서

이렇게 하고 이제 브라우저로 돌아와서 확인을 해보자

로그인이 풀려있는 상태에서 좋아요를 누르면

이게 뜨고

댓글달기를 누르면

바뀐 것이 보인다.
삭제하는 기능
DetailView로 가서
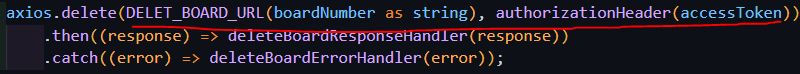
setBoardResponse위에 계속했던 거 만들어주고

api로 가서 추가해 주고

돌아와서 넣어주고

아래로 내려보면 삭제가 있을 것이다

다 넣어줬으면 브라우저로 가서 삭제를 해보면 되지 않는다..
참조하는 외래 키가 있어서 그런 거 같은데 참조되어 있는 것을 다 없애야 삭제가 가능해진다.
back-end 코드로 가서
CommentRepository로 가서

LikyRepository로 가서

service -> implements -> BoardServiceImplements
아래 보면 delete가 있는데

넣어주고 브라우저로 가도 삭제가 되지 않는다

이걸 각각 liky와 comment에 걸어주자 import는 spring이다.
그런데도 삭제가 안 됐는데
api를 가보니

이렇게 되어 있어서 그랬다..
api/board/로 바꿔주고 삭제를 하면 잘 된다..
총 4개였는데 삭제를 2번 해서 2개만 남았다.

이번엔 수정작업을 해주자
front-end로 와서
BoardUpdataeView로 가자

onUpdateHandler위에 만들어주고
더 위로 가서 만들어주자

다시 내려와서

추가해 주고 아래로 내려가서

이렇게 만들어주고

추가로 이렇게 만들어주고
위에서 cookies 만들어주고


user를 accessToken으로 바꿔주자

이렇게 했는데도
수정 버튼을 누르면 나는 수정 페이지로 가지지 않았다
이유는 또 /가 빠진 거였다. 진짜 주의하자
BoardDerailView에서 /board/update/가 되어야 한다.

'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 64 - SpringBoot(새로 만들기16 / 게시판) + Axios (0) | 2023.04.05 |
|---|---|
| 자바 웹 공부 63 - SpringBoot(새로 만들기15 / 게시판) + Axios (0) | 2023.04.03 |
| 자바 웹 공부 61 - SpringBoot(새로 만들기13 / 게시판) + Axios (0) | 2023.03.30 |
| 자바 웹 공부 60 - SpringBoot(새로 만들기12 / 게시판) + Axios (0) | 2023.03.29 |
| 자바 웹 공부 59 - SpringBoot(새로 만들기11 / 게시판) + Axios (0) | 2023.03.27 |



