우리가 이때까지 만든 Spring과 React를 합쳐 버릴 것이다.
(Front-end와 Back-end를 합치는 것)
우선 board에서 터미널 하나, front에 있는 board 터미널을 두 개 켜고
(board - spring / front board - React)
React에 있는 board에서
npm install axios 실행

여기 가서

axios가 찍혀있으면 설치가 완료된 것이다.
axios는 Node기반 js 프로젝트 http 통신이다.
회원가입 처리
React board에 있는 view -> AuthenticationView -> signUpCardView -> index.tsx


여기 줄 그은 것을 지우자

코드를 채워주고
front-end(React) 켜져 있는 터미널에 가서

ctrl + c 해주고
정말 오랜만에 npm run start를 해주자

정말 오랜만에 본다.
상단에 로그인 -> 회원가입 -> 맞게 입력하고 다음 단계 -> 2페이지도 다 했다면 회원가입 클릭
f12 누르고 console창에 에러를 보자

이렇게 떠야 하는 게 정상이다.(무조건 저장해주고 npm start 하자 하지 않으면 값이 안 바뀌고 실행이 된다.)
이번에는 기다리고 실행되게 해 보자(방금은 안 기다리고 실행되어서 이후가 바로 나옴)
위의 코드를 주석처리하고



이렇게 해주면 동기 함수로 바꿔짐

에러도 사라졌다.
ctrl + s 해주고 회원가입 버튼을 눌러보자

이후가 뜨지 않는다
바로 위에 했던 것은 예를 보여주기 위한 거라 주석처리를 하거나 지워주자(async 포함)
다시 긴 코드 주석 풀어주고

이렇게 다시 만들었으면 back-end에서 고쳐줘야 해서
back-end board 가서 config로 가자
새 파일을 만들어주고


재실행해주고
회원가입 버튼을 클릭을 해주면

400 에러가 뜨는데 필수로 데이터를 포함시키지 않으면 뜨는 것이다.
(그래도 리소스에 접근은 되었다는 것)

에러를 보니 nickname이 공백일 수 없다고 한다.

nickName을 나는 nickname으로 쓰려고 하니 에러가 뜨는 것이다.
실제로 apis -> request -> Sign-Up.request.dto 가서 보면 nickname으로 되어있다.




sign-up.store 가서도 nickname, Nickname으로 다 바꿔줘야 한다.(좀 헷갈릴 듯)


다시 index.tsx 돌아와서 Detail에 에러가 뜰 건데 이것을 지우고


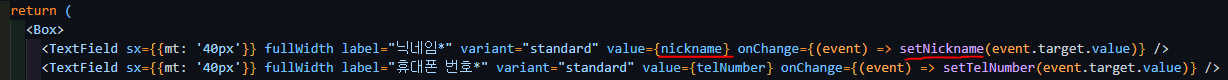
이처럼 수정을 해주자
수정을 다 하고 알맞게 회원가입을 잘했다면 success가 뜰 것이다.
참고로 비밀번호가 8~20자리를 써야 하므로 이거에 주의하자(이거 때문에 시간 날렸다..)

workbench 들어가서

이것을 치고 확인해 보면

들어가져 있는 게 확인이 됐다(아무거나 쳤다)
axios 이전 이후 없애버리고

이렇게 넣고 회원가입 해보면

이런 형식으로 뜰 수 있게 할 수 있고

실수를 하지 않기 위해서 DTO를 만들어 놓은 것이다.


코드를 추가 및 변경을 좀 해주고 위처럼 default를 해줬으면 cardView로 와서 {}를 뺄 수 있게 된다.


이렇게 바꿔주고
회원가입을 할 때 만약 전화번호를 같게 회원가입을 한다고 하면 아래처럼 전화번호가 존재한다고 뜬다.

핸드폰 번호를 겹치지 않게 해서 회원가입을 하면 로그인 화면으로 돌아가게 된다.
하지만 불편한 것이 localhost:4040 계속 넣어줘야 하기 때문에
미리 만들어 놨던 constants에 들어가서

만들어주고

다시 SignUpCardView index 가서 변경해 주자

LoginCardView -> index

이 코드를 지워주고
그 자리에 이 정도로 만들어두고

interface -> user.store 가서

이렇게 IUser를 User로 바꿔주자
다시 LoginCardView로 가서

이렇게 되어있는 것을 if문 안에 넣어주자

이렇게 해주고
ctrl + c 누른 뒤 npm install react-cookie로 설치를 해주자
설치가 되었으면 위로 가서 추가

브라우저에서 f12 눌러서 Application 가서
Cookies가 보일 건데 눌러보면 무언가 뜬다. 어찌 됐든 저 Cookie를 활용하려고 하는 것이다.

다 적었다면 myPageHead로 가서
index에 src가 에러가 뜨는데 아래처럼 삼항연산자를 써주자

이러고 로그인을 한번 시도해 보자

로그인이 되었다면 cookie에 값이 들어가져 있을 것이다.
message에 관한 것은 내일 할 거 같다.
+) 위에 user가 에러가 떠서 왜 그런가 했는데 그냥 오류였다.(제대로 된 코드를 넣었음에도 가끔 오류가 뜬다)
그래서 그냥 무시하고 실행을 해도 결과가 나오는 거 같았다.
(그건 그렇고 너무 어렵네)
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 61 - SpringBoot(새로 만들기13 / 게시판) + Axios (0) | 2023.03.30 |
|---|---|
| 자바 웹 공부 60 - SpringBoot(새로 만들기12 / 게시판) + Axios (0) | 2023.03.29 |
| 자바 웹 공부 58 - SpringBoot(새로 만들기10 / 게시판) (0) | 2023.03.24 |
| 자바 웹 공부 57 - SpringBoot(새로 만들기9 / 게시판) (0) | 2023.03.23 |
| 자바 웹 공부 56 - SpringBoot(새로 만들기8 / 게시판) (0) | 2023.03.23 |



