Socket을 만들어보자
VSCODE gradle에 가서

추가하고 우측 하단에 Yes를 눌러주자
provider -> 새파일

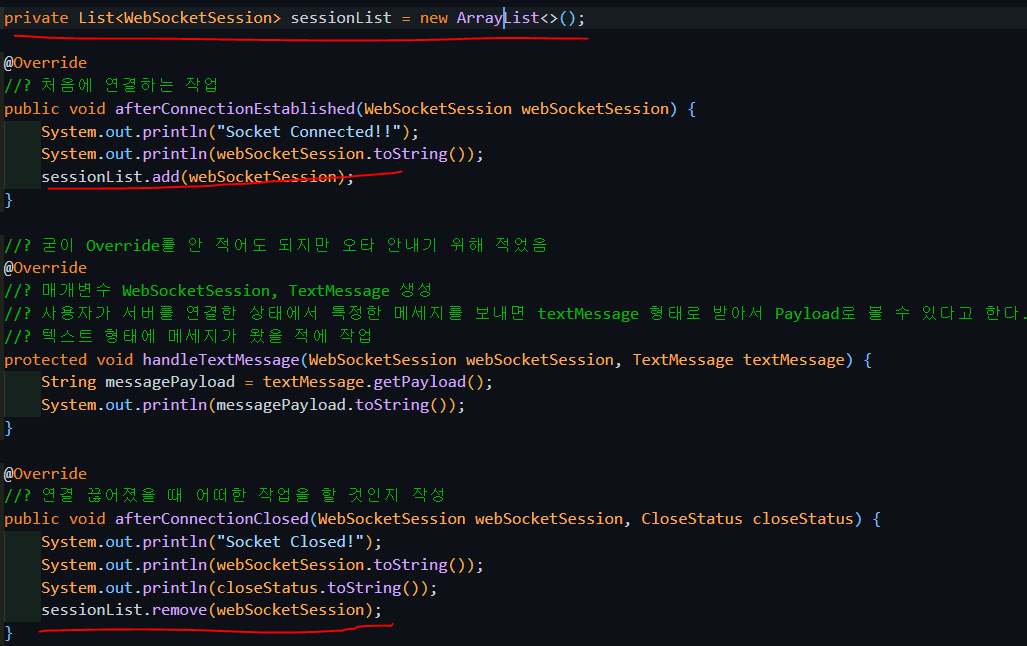
Service라고 해도되고 Provider라고 해도 된다.(정확히는 Handler)

사용자가 서버를 연결한 상태에서 특정한 메세지를 보내면 textMessage 형태로 받아서 Payload로 볼 수 있다고 한다.

이제 실제로 쓸 수 있도록 config에 가서


이렇게 코드를 넣어주고 서버를 켜보자(별 문제 없이 될것이다.)
되었다면 어제 했던 naver기능 넣은 것도 나올것이다.
오랜만에 postman을 켜서(로그인이 되어 있어야 한다.)

로그인이 싫으면 chrome에 WebSocket Test Client를 검색

들어가서 chrome에 추가해주자 나는 그냥 postman으로 할 것이다.
확장을 했으면 확장을 눌려서(아래 사진 사이에 있을것이다)

postman으로 와서

이렇게 치면 에러가 뜨는데

에러를 해결해보자 webSecu~con~가서
/file/**에 가서

추가해주고 postman으로 가서

connect해주면 에러가 해결이 된다.

webSocketConfig에 가서 추가 후 재실행

이거는 chrome방식이다.(postman에서는 /web-socket/** 만 했어도 서버가 켜졌다.)

잘 보면 stand~라고 자신의 고유 id와 어디 주소로 접속을했는지 찍힌다.
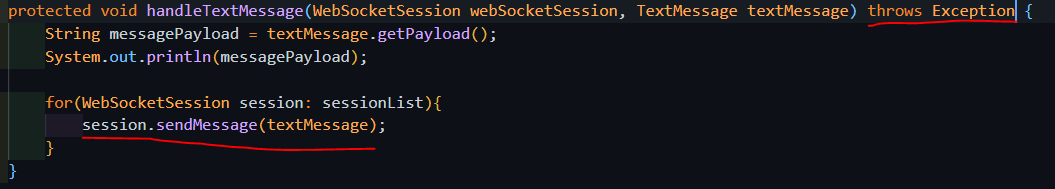
이제 타인이 메시지를 보낼 때 그 메시지를 받아서 띄워주는 것을 해보자


좀 걸거치니 MainService가서 @Sche~ 주석 처리해주고
재실행 후 구글에서 해보자
구글 버전

총 2개 켜주고

request에 뭐 치고 보내보면

빨간 게 자신이 보낸것이다
postman버전
Header를 보내기 위해 SocketPro~가서

추가해주고 재실행 후 postman으로 가서
connect를 누르면 뭐가 막 찍힌다.

postman Headers 로 가서

이렇게 보내주자(disconnect상태에서 key, value를 써줘야한다)

그러면 이렇게 업데이트가 된다.

저 코드를 추가하고 재실행 한 뒤 connect를 해보면

이렇게 roomA만 뜨게 된다.

component 위에 여기서만 사용할 SocketGroup을 만들어주고


이렇게 수정을 해주자
그러고 재실행을 해주고

send를 보내면 이런 형식으로 받아와지는 것을 확인할 수 있다.
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 58 - SpringBoot(새로 만들기10 / 게시판) (0) | 2023.03.24 |
|---|---|
| 자바 웹 공부 57 - SpringBoot(새로 만들기9 / 게시판) (0) | 2023.03.23 |
| 자바 웹 공부 55 - SpringBoot(새로 만들기7 / 게시판) (0) | 2023.03.21 |
| 자바 웹 공부 54 - SpringBoot(새로 만들기6 / 게시판) (0) | 2023.03.20 |
| 자바 웹 공부 53 - SpringBoot(새로 만들기5 / 게시판) (0) | 2023.03.20 |



