어제 swagger 설치를 하고 끝을 냈다
시작하기 전에 swagger준비를 좀 해주고 Quartz를 해보려 한다.
Quartz 스케줄링에 따라 시간마다 실행하는 것이라고 한다.(처음 해본다)
실행해 주고

들어와 지는지 확인

이걸 바꾸고 끝냈는데 나머지 것들도 바꿔주도록 하자
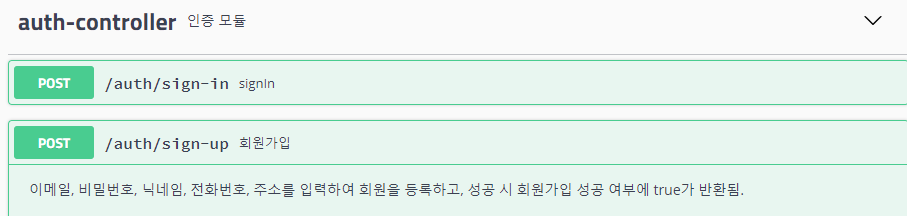
우선 authCon~가서

넣어주고 재시작

넣은 값들이 swagger에 들어오게 되어있다.
이메일~ 저 부분이 notes 부분이다.
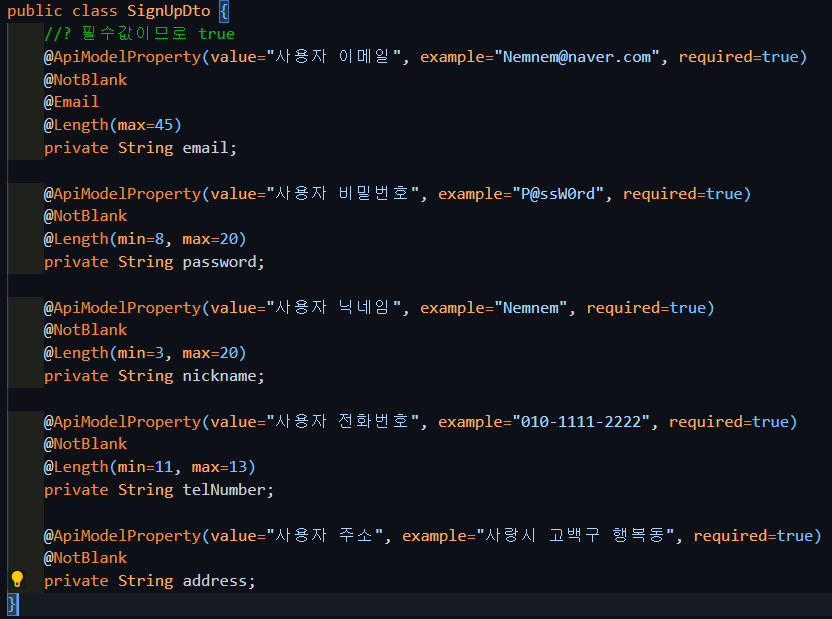
signUpDto 가서


address 이런 애들도 각각 설명이 들어가야 한다.


이렇게 바뀌어진다.

각각 달아주고 재시작

responseDto로 가서

추가 후 재실행

signUpRes~D~가서


backend 개발자라면 이것을 포트폴리오로 제출을 한다고 한다.(배포까지 해봤다)
boardController에 getBoard에 가서


찍혀 있는 게 보인다.(1은 처음에 안 보일 텐데 try it out을 눌러주면 뜨게 된다.)
아래 execute를 누르면

이런 게 뜨는데 나는 board에 1이 없기 때문에 false가 뜬다.
Quartz 스케줄링을 해보려고 한다. 설명이 많이 부족할 수 있으니 양해 바란다.
boardApp~가서 추가 후



재실행을 해보자

그러면 아래에서 1초마다 동작을 한다.(그래서 1000으로 나눔)


차이가 있는데 fixedRate는 스케줄 작업이 시작하는 시간 기준으로 실행
fixedDelay는 스케줄 작업이 끝나는 시간 기준으로 실행된다.

위에 해놓은 것들은 잠시 주석처리하고

바로 안떠서 당황했겠지만
매 시간 2초에 실행이 된다.
컴퓨터 우측 하단 시간, 날짜가 떠있는 곳을 클릭해서 오후?:??:? 2 <- 이렇게 되어야 실행이 된다.
즉 10초마다 한번씩 실행이 되는 구조이다. (쿼츠 cron이 좀 어렵긴 하다)

아래 quartz를 gradle에 추가해 주자

이렇게 해주고

Job은 import 해줘야 하는 거니 주의해 주자

JobDetail도 import 해주고 코드 추가를 했다면 재실행(실행이 될 거다)

재실행

SampleJob~ 이 돌았다. 위에 with에 해놓은 것은 보이지 않은 거 같다.
mavenRepository에 가서

첫 번째 거 클릭해서 1.15.4 들어가서 복사 후 gradle로 들고 가자

mainService 가서

Document는 org.jsoup 걸로 import

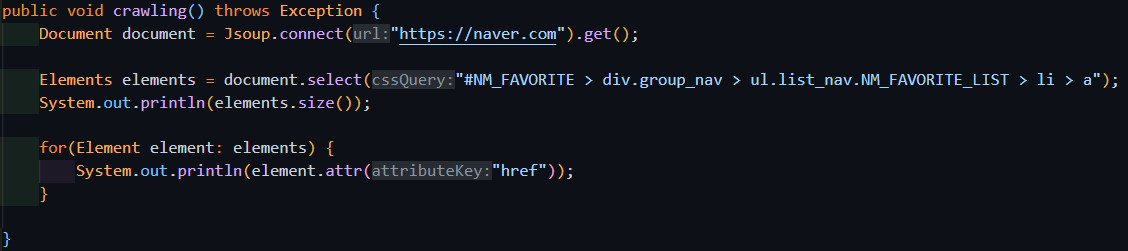
총코드를 이렇게 해주고 실행해 주면

우리가 naver 들어가서 f12눌렀을때 나오는 것을 확인이 가능하다.


f12켜서

이거 누른 뒤 위의 사진 클릭 후
MyFavoiteList가 보이면 우클릭 copy -> copy selector

이런 형식으로 만들어주고 재실행을 해보자

이렇게 하나씩 뜨게 된다.

이러고 재실행을 해보자

그러면 이렇게 여러 가지 들이 나오게 된다. 그러고 size 저 줄은 없애도 된다.
프로젝트를 진행하거나 새로운 것을 시도할 때 도움이 될 거 같긴 한데, 잘 모르고 사용법이 복잡하니
많이 사용될 거 같지는 않을 거 같다(배우기 전이고 처음이니)
내일은 아마도 web socket을 사용해 볼 거 같다
이때까지는 일방향 통신을 해봤는데(Request 보내고 response를 받으면 연결이 끊김)
socket은 끊으려고 시도를 하지 않으면 끊어지지 않는다.
'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 57 - SpringBoot(새로 만들기9 / 게시판) (0) | 2023.03.23 |
|---|---|
| 자바 웹 공부 56 - SpringBoot(새로 만들기8 / 게시판) (0) | 2023.03.23 |
| 자바 웹 공부 54 - SpringBoot(새로 만들기6 / 게시판) (0) | 2023.03.20 |
| 자바 웹 공부 53 - SpringBoot(새로 만들기5 / 게시판) (0) | 2023.03.20 |
| 자바 웹 공부 52 - SpringBoot(새로 만들기4 / 게시판) (2) | 2023.03.19 |



