
Spring | Home
Cloud Your code, any cloud—we’ve got you covered. Connect and scale your services, whatever your platform.
spring.io
thymeleaf란?
Java 웹 애플리케이션에서 동적으로 HTML 콘텐츠를 생성하는 데 사용되는 템플릿 엔진이다.
템플릿 엔진이란 스프링 서버에서 데이터를 받아 우리가 보는 웹 페이지 상에 그 데이터를 넣어 보여주는 도구이다.
들어가서 화면 상단에 learn => guide 로 들어가서 thymeleaf 검색 후
Serving Web Content with Spring MVC 클릭


저것을 클릭 후

위와 같이 해주고 아래 Generate를 해주고 파일 압축 해주자 인텔리제이로 가서 파일을 열어주자
file => open => 압축 푼 mythymleaf => ok

만들어 졌다면 templates => 우클릭 HTML => greeting

com.ex~~ 우클릭 => new => GreetingController
(예제를 보면서 만들고 있는것이다.)

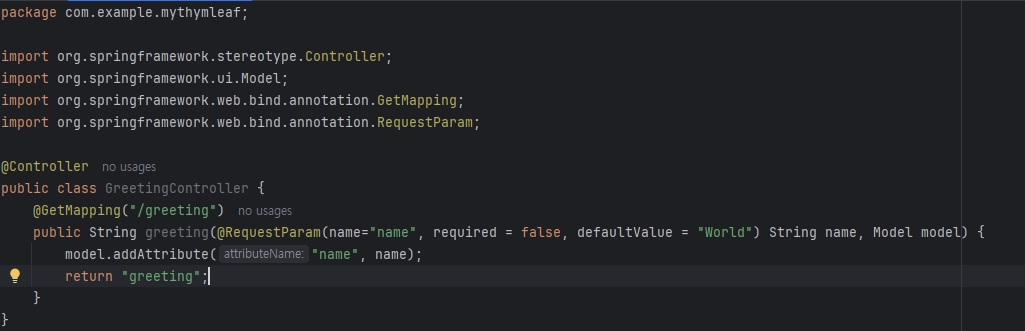
이렇게 해주자.
return greeting은 맨 처음 만든 html 파일이다.
이 메서드는 greeting이라는 이름을 가진 뷰를 반환한다.
name 파라미터는 URL에 name 이라는 이름의 파라미터를 전달받을 수 있다.
(ex) /greeting?name=Nemnem이면 name 변수는 Nemnem임.
required = false => 파라미터가 반드시 존재할 필요 없다.
defaultValue = "World"는 name 파라미터가 제공되지 않으면 기본값으로 World 사용.
return "greeting" 이라는 문자열을 반환한다.
즉, Spring MVC는 이를 기반으로 greeting.html 또는 greeting.jsp와 같은 뷰를 찾아 렌더링한다.
Visual Studio Code를 다운을 하고
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

html 코드는 여기서 작업을 해주자


저 화살표 클릭 후 liveServer를 Install 해주자
이것을 설치하면 실시간으로 html파일을 변경할 수 있다.
설치가 되었으면 html 있는 곳에서 마우스 우클릭 => Open with Live Server

이렇게 확인할 수 있다.
Nemnem 뒤에 다른 글을 쓰고 저장을 하면 바로 변경되는 것을 확인할 수 있다.
다시 인텔리제이로 돌아와서 MyThymleafApprication에서 run을 해보자.
그리고 "http://localhost:8080/greeting"을 쳐보면

Hello World 가 떠있는것을 확인 할 수 있다.
이제 parameter로 name을 줘보자(지금은 name 값이 없으니 defaultValue로 World 값이 들어가 있다)
나는 http://localhost:8080/greeting?name=Nemnem 으로 했다.

'코테 및 다른 코딩 공부' 카테고리의 다른 글
| 2025-04-02 백준 9086번 - 문자열 (0) | 2025.04.02 |
|---|---|
| 2025-04-02 백준 10952번 A + B - 5 (0) | 2025.04.02 |
| 2025-03-31 백준 11022번 A + B - 8 (0) | 2025.03.31 |
| 2025-03-31 백준 11021번 - A + B - 7 (0) | 2025.03.31 |
| 2025-03-31 백준 15552번 - 빠른 A+B (0) | 2025.03.31 |



