며칠 내로 여러 개가 올라갈 텐데
8일부터 15일까지 여행이었던 터라 저 사이 공부량이 다 올라갈 것이다.

postman에서 이렇게 쓰면

되게 만들었다.

이제 특정 부서 삭제 Process를 해보자

workbench에서 이렇게 쓰면 참조하고 있다고 삭제가 되지 않는다는 에러가 뜬다.

이렇게 만들어주자
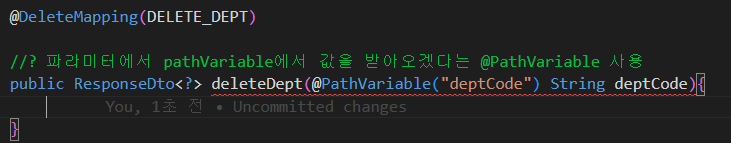
제일 처음에 해줘야 할 것은 deptController로 가서
Delete메서드는 Url에 담아서 데이터를 보내줘야 한다.

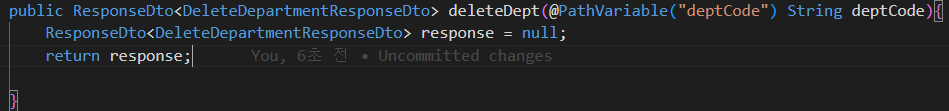
이렇게 해주고 아래로 내려가서

만들고 Dto -> response -> dept -> 새 파일

바로 아래 GetAll~ 파일에서 다 복사해서 import 해주고 이름만 바꿔주자

DeptController로 돌아와서

service 맨 아래에 가서

이렇게 만들어주자. 화살표는 employeeRepository에 관련된 메서드가 없어서 새로 만들어 줘야 한다.
employeeRe~에 가서

추가해 주고 돌아가서 아래 코드를 추가해 주자

뭔가 이상하지 않나? setFail에 deptCode가 들어가 있다. Message로 가서

나는 이렇게 넣었다.


위에 잘못 적은 게 있는데 List를 위에 빼먹고 적어서 고치자

DeptController에도 빼먹었으니

코드를 추가하는 김에 고쳐주자
서버 시작 후 postman으로 가서

일단 dept까지만 쳐서 보내보자

그럼 405가 뜬다. 내가 했던 것은 DEV였다.

DEV 넣고 send를 해보니 Refe~메시지가 떴다.
여기까지가 CRUD 관련된 API 만들기였다.
추가적으로 파일을 불러오고 다운로드하는 방법을 해보려고 한다.
Controller폴더에서 새 파일을 만들어주자


common -> constant -> Api 가서


이렇게다. 먼저 Api를 가서 추가하고 Controller에서 추가해 줘도 당연히 무방하다.

upload관련된 코드이다
postman으로 가서

send를 누르면 500이 뜰 것이다.
아직 multipart가 없기 때문인데
postman에서 Body -> form-data에서 key를 클릭하지 않고 보면 text라고 되어있을 텐데 file로 바꿔주고
value에 select를 누르고 자신이 원하는 사진 아무거나 선택한다.(파일 크기가 너무 크면 안 됨)
VSCODE에서 application.properties로 가서

이걸 써주자
재시작을 하고

key = file / Value = 원하는 사진을 넣고 send를 하면 아래처럼 뭐가 뜬다.(서버에서 사진을 받음)
그럼 저장을 해보자
Service에 새 파일을 만들고



다시 FileController로 돌아가서

C드라이브에 가서 fileupload 새 폴더를 만들고 postman에서 send를 보내면

새로 하나가 뜨고

실제로 하나가 fileupload에 upload가 된 것을 확인할 수 있다.

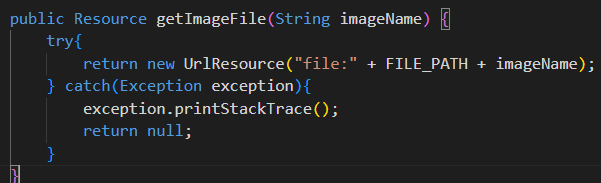
출력을 해볼 건데 Resource는 import 할 때 core.io가 붙은 걸로 해야 한다. 주의하자
이 녀석을 이제 Service에 가서 구현을 하자


다시 재 실행을 해주자

이 주소 저장해 놓고
http://localhost:4040/file/image/e698 ffa9-8bc9-450f-ab6e-c0b0 dbf33 ff7.png 이렇게 보내줄 것이다.
Get으로 해놓고 send 하면

이상하게 뜬다. 이걸 크롬이나 인터넷으로 가서 주소창에 넣어보자
똑같이 알아볼 수 없는 언어들이 나온다.
getMapping으로 가서

코드를 수정해 주는데 MediaType은 springframework.http로 import 해주자
재실행해주고 send를 보내면

이미지가 나오게 된다. WOW!


Service 정리한 코드. 위 코드는 getImage~ 바로 위에 있다.

이것도 Service코드인데 C:file~이렇게 하면 보안성이 떨어지므로 바꿔주었다.

Controller 정리한 코드

properties 코드인데 dir을 path로 변경

Service에 와서 추가해 주고 File_URL~을

여기에 넣어주자
그 후 properties로 가서 아래 사진처럼 추가해주고

서버를 다시 켜주고

이렇게 설정하고 send를 보내면 url이 나오게 된다.
저 url을 인터넷 주소창에 넣으면

이렇게 뜨게 된다.(엄청 신기했다)
이번엔 Security라는 것을 보자
짜놓은 API를 사용하려면 권한이 있는 사람만 사용을 할 수 있게 하는 것이다.
Security
1. Basic Authentication
- 클라이언트가 Request 시에 사용자 아이디와 비밀번호를 포함하는 방법
- Base64 인코딩 방식을 따르는 아이디와 비밀번호가 결합된 자격증명 방식
- 쿠키, 세션 식별자 또는 로그인 페이지가 필요하지 않기 때문에 웹 리소스에 대한 액세스 제어를 시행하는
가장 간단한 방법
2. Bearer Token Authentication
- 토큰 기반 인증
- Bearer(전달자) Token이라는 보안 토큰을 포함하는 HTTP 인증 체계
- Bearer Token은 일반적으로 로그인 요청에 대한 응답으로 서버에서 생성되는 암호 문자열
3. JSON Web Token
- 전자 서명이 된 토큰
- JSON 형태로 구성된 토큰
- {header}. {payload}. {signature}
https://mvnrepository.com/artifact/io.jsonwebtoken/jjwt/0.9.1
여기에 들어가서 의존성을 주입을 한 번 해보자

아래 Gradle에 있는 거 복사를 해서

이걸 넣으면 아래 사진이 뜨는데 always를 눌러주자

확장에 가서 gradle for java도 설치해 주고
main -> java -> board아래에 config, provider라는 폴더를 만들고 provider에 새 파일


'JavaWeb' 카테고리의 다른 글
| 자바 웹 공부 50 - SpringBoot(새로 만들기2 / 게시판) (0) | 2023.03.18 |
|---|---|
| 자바 웹 공부 49 - SpringBoot(새로 만들기) (0) | 2023.03.18 |
| 자바 웹 공부 47 - SpringBoot (0) | 2023.03.16 |
| 자바 웹 공부 46 - SpringBoot (0) | 2023.03.07 |
| 자바 웹 공부 45 - SpringBoot (0) | 2023.03.06 |



